En este tutorial aprenderás cómo convertir un proyecto en Laravel a una PWA paso a paso, de esta manera tu sitio web en Laravel tendrá muchas funcionalidades que lo acercará a una app nativa en un dispositivo móvil. Sin más, manos a la obra.
Requisitos previos:
- Ambiente de desarrollo como XAMPP, WAMP o Laragon.
- Composer instalado de manera global.
- Contar con un proyecto Laravel nuevo o existente.
1. Instalar paquete laravelpwa
Desde la terminal de comandos ingresa a la raíz de tu proyecto en Laravel, para instalar el paquete silviolleite/laravelpwa corre la instrucción:
composer require silviolleite/laravelpwa --prefer-dist
Para publicar los archivos de configuración y los assets:
php artisan vendor:publish --provider="LaravelPWA\Providers\LaravelPWAServiceProvider"
2. Cambiar iconos
El paquete laravelpwa por defecto ha creado unos iconos que se mostraran en la aplicación PWA, si quieres cambiarlos por algunos iconos personalizados remplaza los que están en la carpeta public/images/icons sólo asegurate de poner el mismo nombre y el mismo tamaño del archivo que están remplazando.
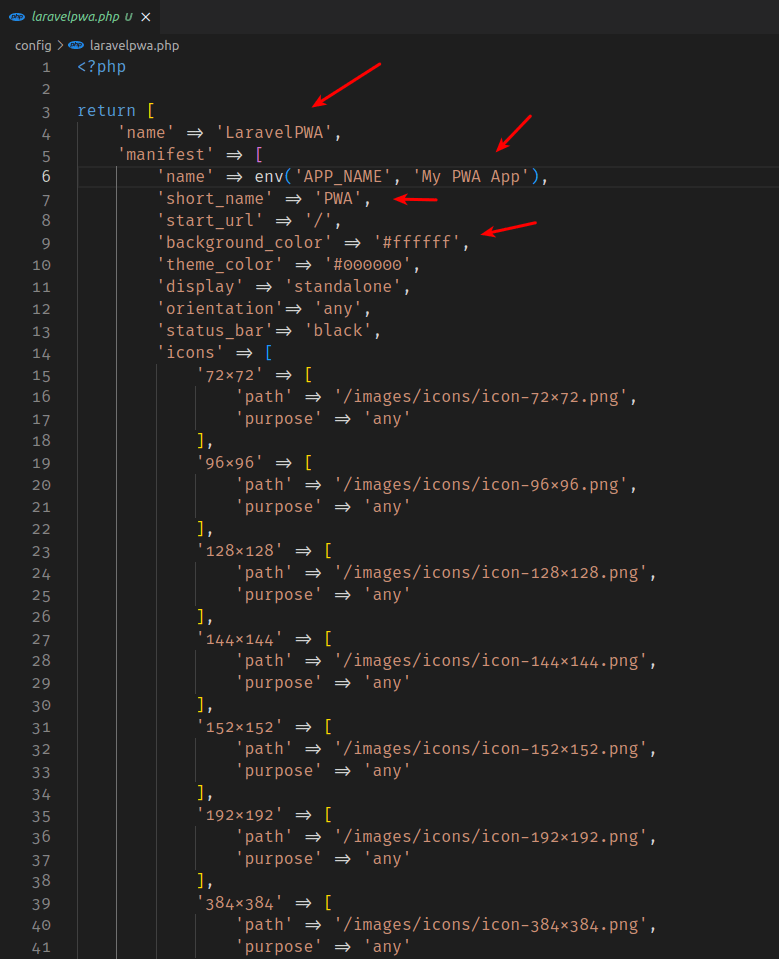
3. Configurar archivo laravelpwa.php
Si deseas hacer algunos cambios a tu aplicación como el nombre, color, iconos, etc., lo puedes hacer desde el archivo config/laravelpwa.php:

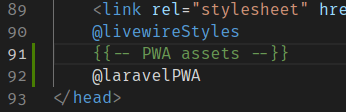
4. Configurar layout
Abre el archivo resoruces/views/layouts/app.php o en donde tengas el o los archivos del layout de tu app en Laravel y antes del cierre de la etiqueta «head» agrega la eiqueta @laravelPWA:

5. Crear ruta para vista offline
Con tu editor de textos abre el archivo routes/web.php y agrega la ruta de la vista con la cual tu app se mostrará cuando se encuentre offline:
Route::get('/offline', function(){
return view('vendor.laravelpwa.offline');
});
La vista offline la encuentras en resources/views/vendor/laravelpwa/offline.blade.php y le puedes cambiar el diseño.
6. Configurar vista offline
Abre el archivo resources/views/vendor/laravelpwa/offline.blade.php (recuerda que en versiones posteriores puede cambiar la ubicación) y agrega desde cuál layout de tu proyecto se extenderá:
@extends('layouts.tuLayout')
7. Verificar funcionamiento
Desde la terminal de comandos enciende el servidor de desarrollador de Laravel escribiendo:
php artisan serve
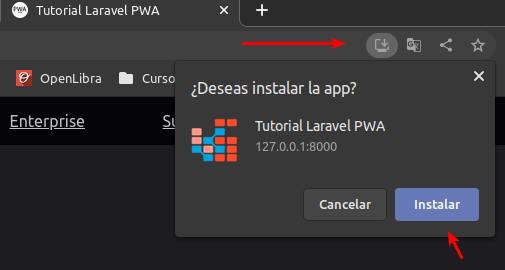
Desde el navegador abre la dirección http://127.0.0.1:8000/ debes de ver el icono para instalar tu aplicación:

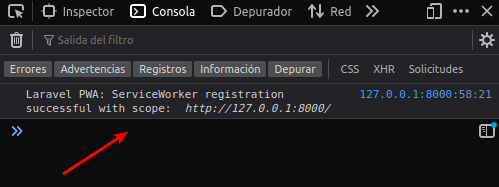
NOTA: En ambiente local en algunos casos no se logra ver el icono para instalar la app como PWA, pero si vas al inspector verás que el ServiceWorker esta trabajando correctamente:

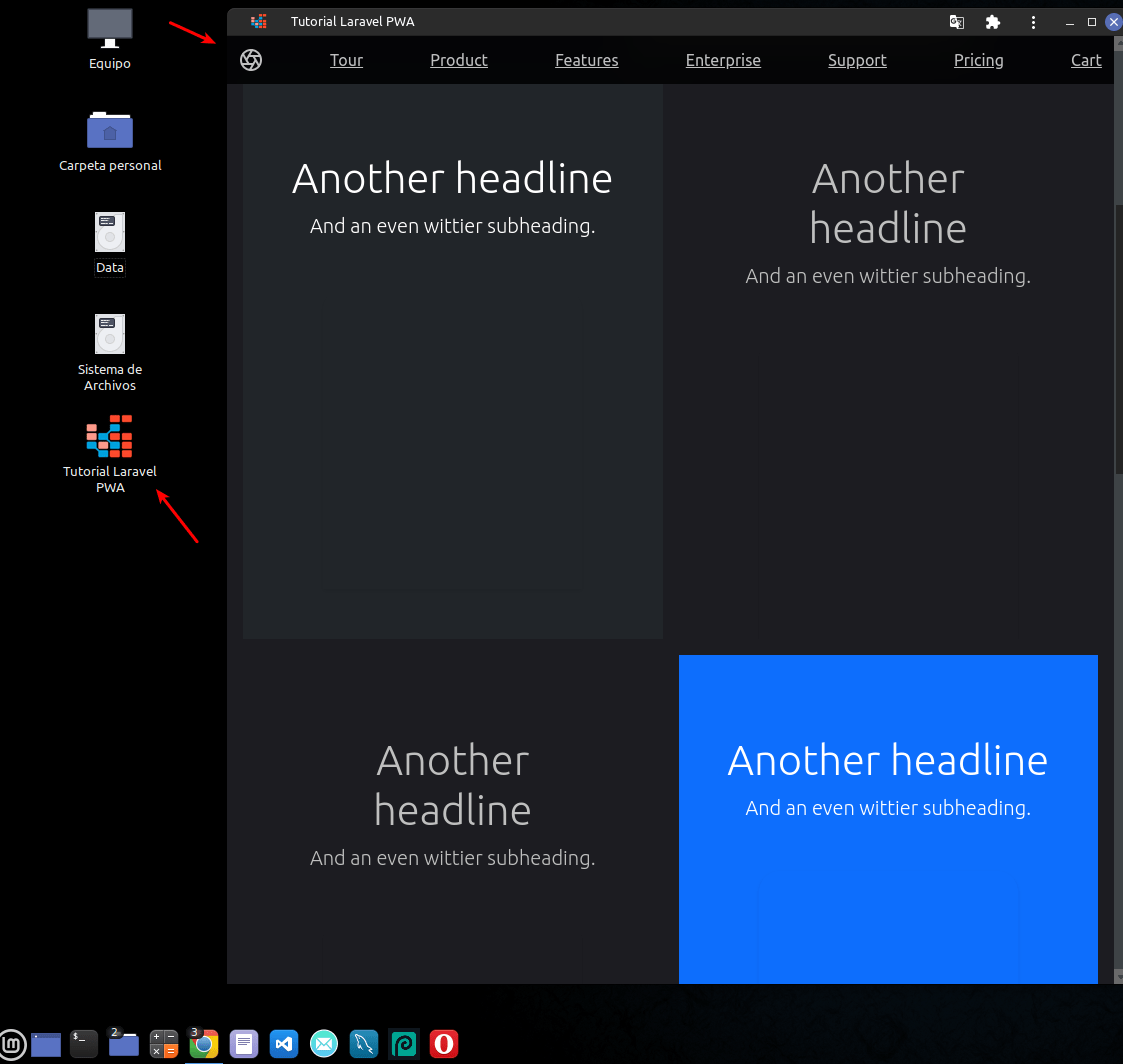
Instala la aplicación, verás que tendrás un nuevo icono en el escritorio y te aparecerá tu proyecto Laravel como una PWA:

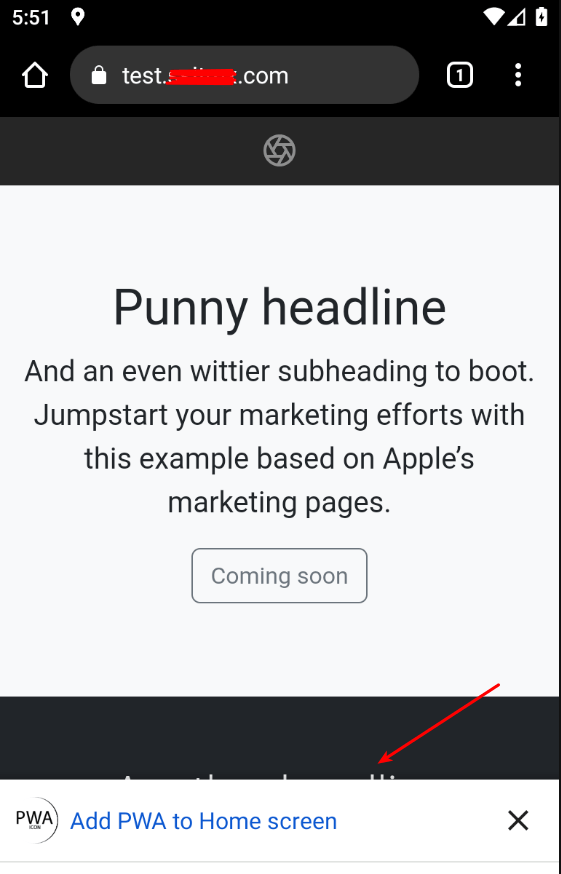
Ahora subiré este proyecto a un servidor de prueba en la Web para ver como funciona en dispositivos móviles:

Como puedes ver aparece el mensaje de que si quieres agregar la App a la pantalla principal, luego de la instalación el icono aparecerá con las apps nativas del dispositivo móvil.
Conclusión:
En este tutorial aprendiste cómo convertir un proyecto en Laravel a una PWA paso a paso, con lo que tu proyecto se mostrará en los dispositivos móviles como una app nativa. Si este tutorial te ha servido te invito a compartirlo en tus redes sociales para llegar a más personas, si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Saludos!
Repositorio del tutorial: Repositorio del proyecto
Te puede interesar: Formulario de contacto en Laravel 9.
Referencias: LaravelPWA documentación.

















4 Comentarios
El pwa funciona perfectamente en mi proyecto pero al momento de iniciar sesión me dice que la pagina ha expirado, tendra alguna solución
Hola Waldir, gracias por visitar y comentar, te dejo el enlace en donde se publican los problemas de este paquete y sus posibles soluciones https://github.com/silviolleite/laravel-pwa/issues si no encuentras el tuyo en especifico puedes crear un nuevo hilo verás que la comunidad o el autor en breve te darán auxilio, espero que nos des retroalimentación, te envío un saludo.
Seguí las indicaciones y me funcionó muy bien, gracias por compartir!
Hola de nuevo Py, gracias por visitar y comentar, me alegra saber que este tutorial fue de ayuda, saludos!