En este tutorial te mostraré cómo crear una API Rest con Laravel Lumen que es un framework ligero optimizado para la creación de APIs sin lo robusto de Laravel solo lo justo para crear APIs y proyectos con requerimientos específicos. Sin más manos a la obra.
Requisitos previos
- Contar con un ambiente de desarrollo como Laragon o Xamp.
- Tener instalado Composer de manera global.
- Postman para probar las rutas.
1. Crear proyecto en Laravel Lumen
Abre la terminal de comandos en la carpeta raíz de tu ambiente de desarrollo y para crear un nuevo proyecto ejecuta la siguiente instrucción:
composer create-project --prefer-dist laravel/lumen api-lumen-tutorial
Para verificar que la instalación se hizo correctamente desde la terminal ingresa a la carpeta del proyecto y enciende el servidor de PHP con el comando:
php -S localhost:8000 -t public
Y en tu navegador abre la dirección localhost:8000 verás el siguiente mensaje:

Ahora tienes que configurar Lumen para que puedas usar algunos comandos que no vienen por default y también para usar Eloquent. Desde la terminal de comandos escribe:
composer require --dev flipbox/lumen-generator
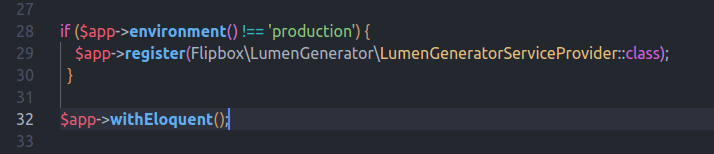
Con tu editor de textos abre el archivo bootstrap/app.php y agrega el siguiente código:
if ($app->environment() !== 'production') {
$app->register(Flipbox\LumenGenerator\LumenGeneratorServiceProvider::class);
}
Y descomenta la línea de código en donde se encuentra $app->withEloquent():

Se vería algo así:

2. Crear base de datos
Para crear la base de datos para tu proyecto puedes hacerlo desde una interfaz gráfica como phpMyAdmin, en mi caso lo haré desde una terminal, para abrir la consola de MySQL corre la instrucción:
mysql -u root -p
Configura la nueva base de datos escribiendo el comando:
CREATE DATABASE api_lumen CHARACTER SET utf8 COLLATE utf8_spanish_ci; exit
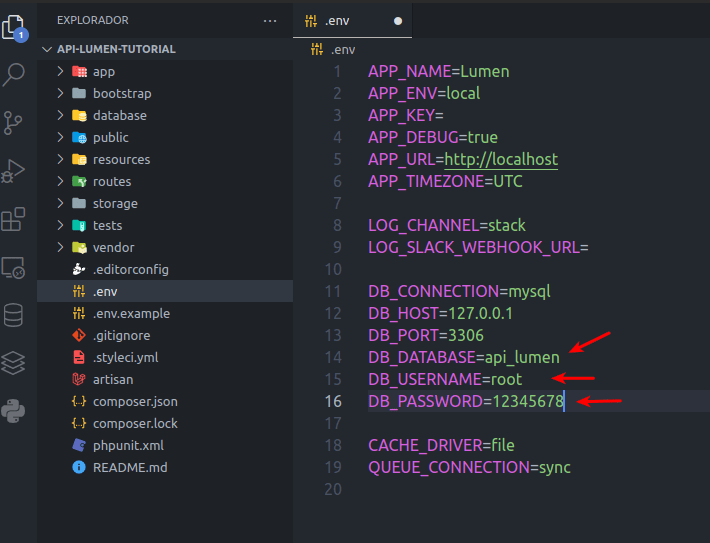
Para configurar la conexión a la base de datos con tu editor de textos abre el archivo .env que se encuentra en la raíz de tu proyecto y agrega los datos de la base de datos:

3. Crear modelo, migración y controlador
Para este tutorial crearé un modelo llamado Producto con su migración y controlador para ello escribe en la terminal de comandos:
php artisan make:model Product -mcr
4. Editar archivo de migración y modelo
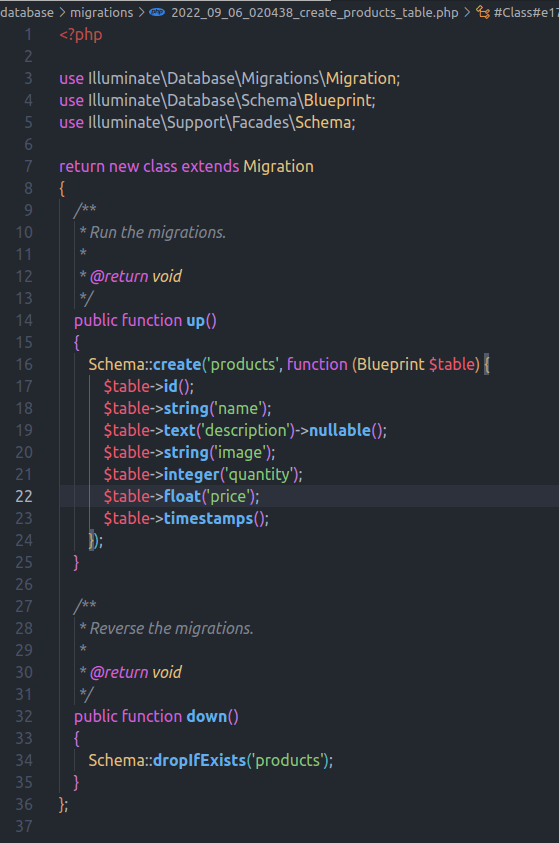
Con tu editor de textos abre el archivo database/migrations/…create_products_table.php y agrega los campos ‘name’, ‘description’, ‘image’, ‘quantity’, ‘price’ a la tabla products:
Schema::create('products', function (Blueprint $table) {
$table->id(); $table->string('name');
$table->text('description')->nullable();
$table->string('image' $table->integer('quantity');
$table->float('price'); $table->timestamps();
});

Abre el archivo app/Models/Product.php, y agrega la siguiente línea de código:
protected $table = 'products';
5. Configurar los métodos del controlador
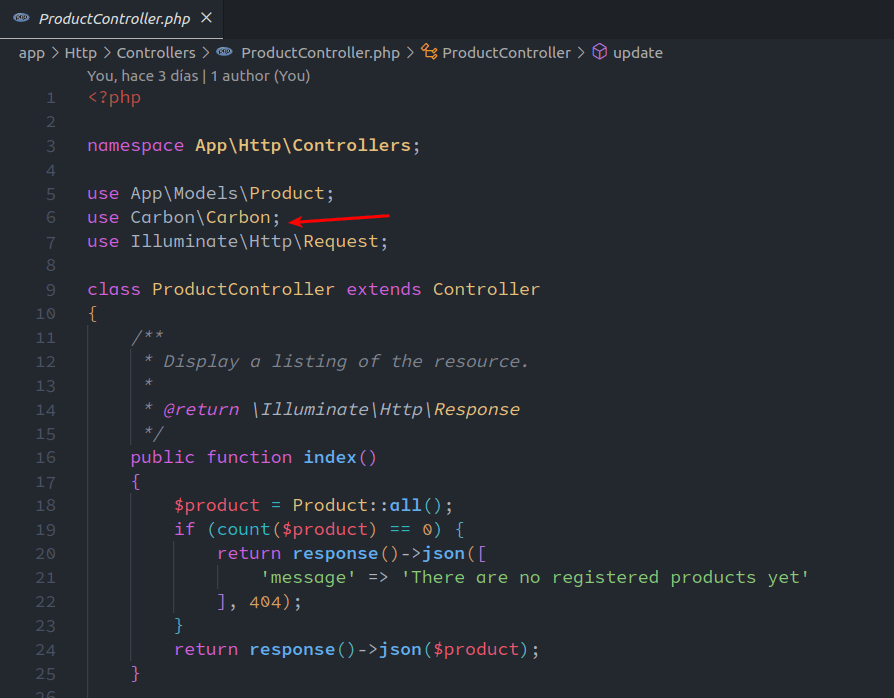
Con tu editor de textos en el archivo app/Http/Controllers/ProductController.php verás que ya están agregados los métodos que se utilizarán en tu API, ahora agrega el siguiente código en cada uno de ellos.
UPDATE: Recuerda importar la clase Carbon al inicio del archivo. Agradezco a Carlos Rodríguez la observación:

5.1. Método index
Con el método index() se listará todos los productos que se encuentren en la base de datos y la respuesta se enviará en un json:
public function index() {
$product=Product::all();
if(count($product) == 0){
return response()->json([
'message' => 'There are no registered products yet' ], 404);
}
return response()->json($product);
}
5.2. Método show
Para ver un producto en específico se usa el método show($id) al cual se le pasa como parámetro el id:
public function show($id) {
$product=Product::find($id);
if(!$product){
abort(404,$message="Product not found");
}
return response()->json($product);
}
5.3. Método create
Para guardar un producto en la base de datos en este tutorial nombraré al método create() el cual primero hace una validación de la información, recepciona la imagen, crea un nuevo objeto Product y guarda la información del request en la base de datos.
public function create(Request $request)
{
//se validan los datos recibidos
$this->validate($request, [
'name' => 'required',
'description' => 'nullable',
'image' => 'required',
'quantity' => 'required',
'price' => 'required'
]);
//se recepciona el archivo de imagen
if ($request->hasFile('image')) {
$originalName = $request->file('image')->getClientOriginalName();
$newName = Carbon::now()->timestamp . "_" . $originalName;
$destinationFolder = './upload/';
$request->file('image')->move($destinationFolder, $newName);
//se crea un nuevo objeto Product y se guarda en la BD
$product = new Product;
$product->name = $request->name;
$product->description = $request->description;
$product->image = ltrim($destinationFolder, '.') . $newName;
$product->quantity = $request->quantity;
$product->price = $request->price;
$product->save();
return response()->json($product, 201);
}
}
5.4. Método destroy
Para borrar un producto de la base de datos se usa el método destroy() al cual se la pasa como parámetro el id del producto que se quiere eliminar.
public function destroy($id)
{
$product = Product::find($id);
if($product){
$productImage = base_path('public').$product->image;
if(file_exists($productImage)){
unlink($productImage);
}
$product->delete();
}
return response()->json([
'message' => 'The product was successfully deleted'
], 200);
}
5.5. Método update
El método update() permite actualizar información del producto en la base de datos, valida si en el request viene un archivo de imagen y si viene una nueva imagen borra la anterior y procesa la imagen nueva:
public function update(Request $request, $id)
{
$product = Product::find($id);
if ($request->hasFile('image')) {
if($product){
$productImage = base_path('public').$product->image;
if(file_exists($productImage)){
unlink($productImage);
}
$product->delete();
}
$originalName = $request->file('image')->getClientOriginalName();
$newName = Carbon::now()->timestamp . "_" . $originalName;
$destinationFolder = './upload/';
$request->file('image')->move($destinationFolder, $newName);
$product->image = ltrim($destinationFolder, '.') . $newName;
$product->save();
}
$product->name = $request->name;
$product->description = $request->description;
$product->quantity = $request->quantity;
$product->price = $request->price;
$product->save();
return response()->json('The product was successfully updated');
}
Para correr las migraciones en la terminal de comandos escribe la instrucción:
php artisan migrate
6. Crear rutas
Desde el editor de textos abre el archivo routes/web.php y agrega las siguientes rutas:
$router->group(['prefix' => 'api'], function () use ($router) {
$router->get('products', 'ProductController@index');
$router->post('products', 'ProductController@create');
$router->get('products/{id}', 'ProductController@show');
$router->delete('products/{id}', 'ProductController@destroy');
$router->post('products/{id}', 'ProductController@update');
});
7. Probar endpoints
Para probar cada una de las rutas abre el programa Postman.
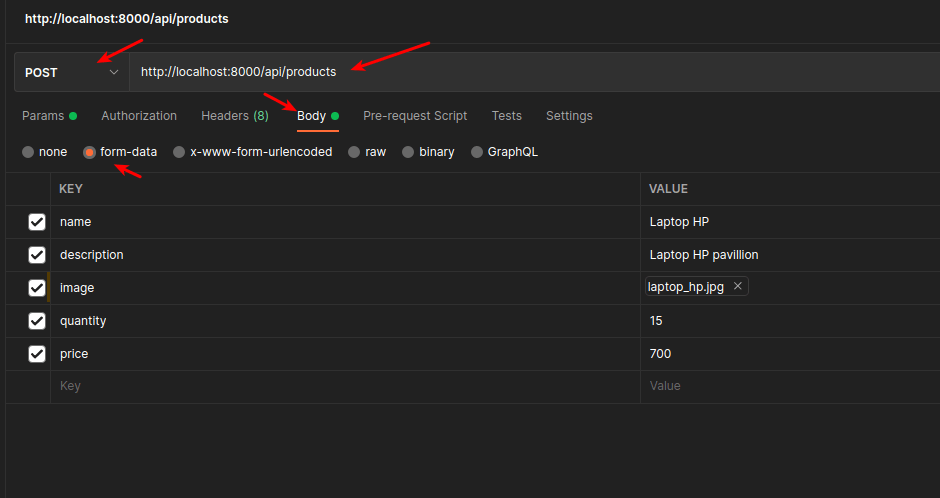
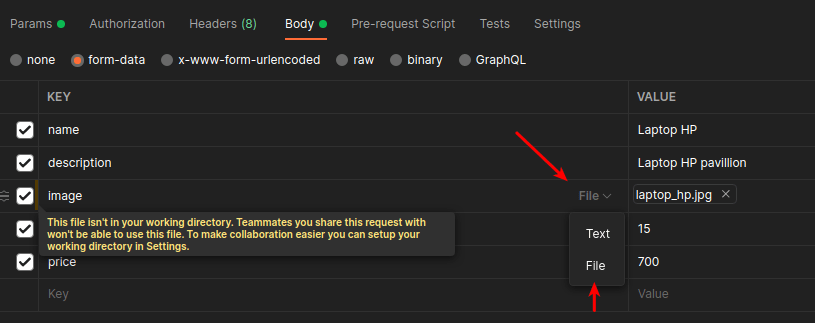
Un producto se puede crear abriendo una nueva pestaña utilizando el verbo POST y en Body ingresaras los datos con el form-data seleccionado, en el campo ‘image’ debe estar habilitado ‘File’ para que puedas escoger una imagen y enviarla:


Para listar todos los productos abre una nueva pestaña y con el verbo GET ve a la ruta:
http://localhost:8000/api/products
Si quieres consultar un producto en específico abre otra pestaña y con e verbo GET al final de la ruta debes agregar el id del producto que quieres consultar:
http://localhost:8000/api/products/1
Para borrar un registro de la base de datos abre una nueva terminal con el verbo DELETE e igual que con la ruta anterior agrega al final el id del producto que quieres eliminar:
http://localhost:8000/api/products/1
Si quieres hacer un cambio en la información de un producto, abre una nueva pestaña con el verbo POST y pon al final de la ruta el id del producto:
http://localhost:8000/api/products/1
Conclusión
En este tutorial aprendiste cómo crear una API REST con el microframework Laravel Lumen, este tipo de API’s la puede usar con dispositivos móviles, para comunicarse con el frontend de una app, etc. Aún se puede agregar funcionalidades como la autenticación, el proteger las rutas, etc. Si te sirvió este tutorial te invito a compartirlo en tus redes sociales para llegar a más personas y si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Te envío un saludo.
Te puede interesar: CRUD con Laravel 9 y React.
Repositorio del proyecto: https://github.com/diarioprogramador/api-lumen-tutorial.
Referencia: Laravel Lumen docs

















2 Comentarios
El objeto Carbon no está siendo invocado.
Hola Carlos, gracias por visitar y comentar. Tienes razón, en el tutorial no hago esa observación y es que como en mi vscode tengo una extensión que me importa las clases automáticamente olvidé hacer la observación, te agradezco la corrección, en breve hago la actualización. En el repositorio del tutorial si está importado correctamente Carbon. Saludos!