En este tutorial te mostraré cómo crear tu primera aplicación con el framework de javascript Angular y también verás cómo crear tu primer componente y ya sabes sin tanto rodeo vamos al grano. Sin más manos a la obra.
Requisitos previos
1. Instalar Angular CLI
Angular CLI es una herramienta que nos permite crear proyectos de Angular con toda la configuración necesaria ya lista. Para instarlo abre tu consola de comandos y escribe el comando:
npm install -g @angular/cli
2. Crear proyecto nuevo en Angular
Desde la consola de comandos dirígete a la carpeta o ubicación en donde será la raíz de tu proyecto y para crear un nuevo proyecto en Angular escribe el comando:
ng new myapp
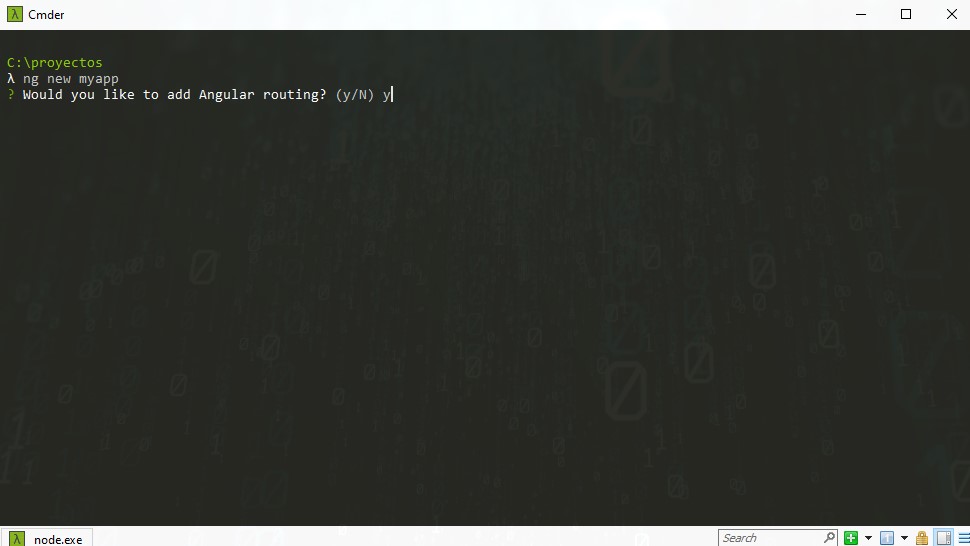
Te preguntará si quieres agregar Angular routing, escribes «y» y oprimes Enter:

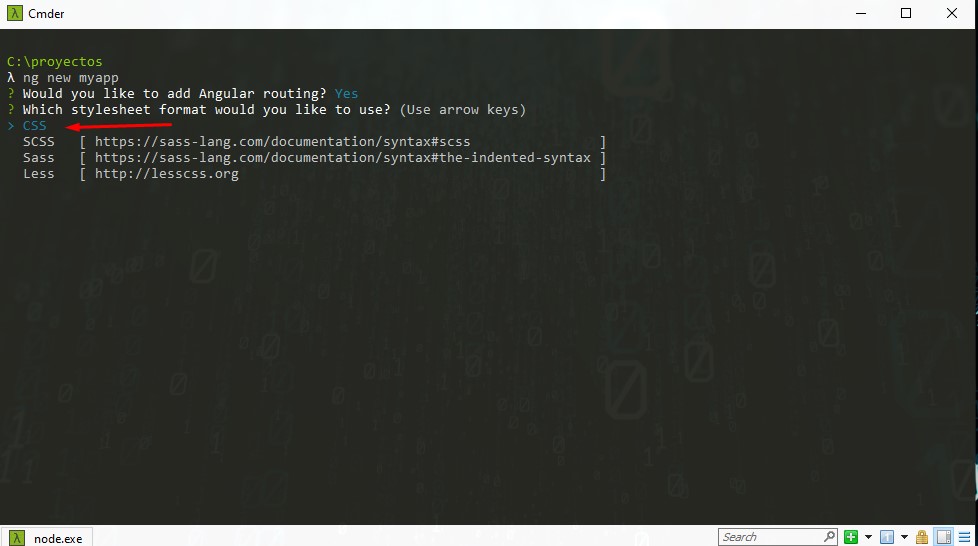
Escoge el tipo de hoja de estilo que usarás, en mi caso escogí CSS:

Iniciará la descarga de dependencias para el nuevo proyecto:

4. Abrir proyecto en editor de texto
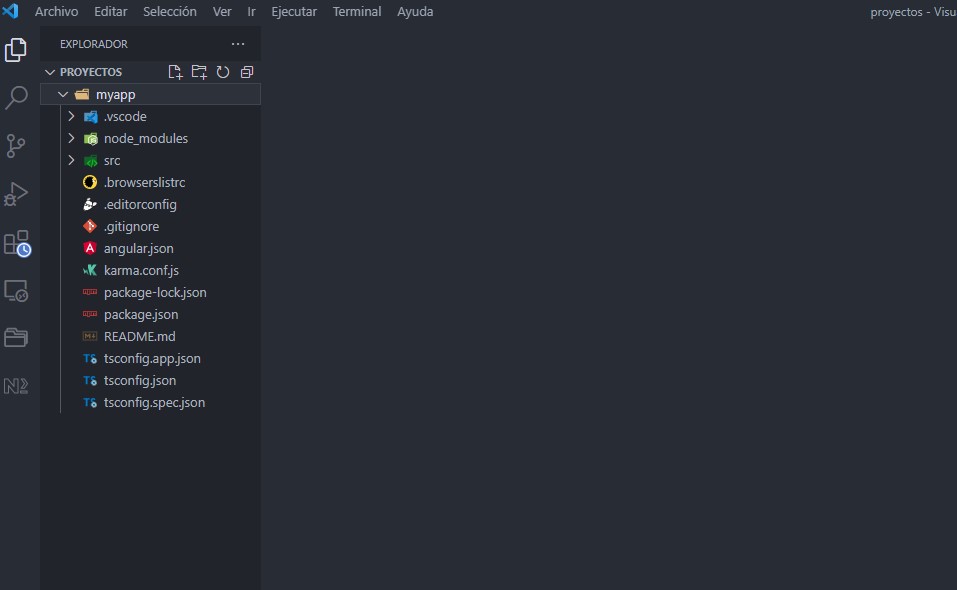
La nueva carpeta de tu proyecto abrela con tu editor de texto favorito, en mi caso usaré Visual Studio Code:

Desde aquí puedes ver como se encuentra distribuido las carpetas y archivos de tu nuevo proyecto en Angular.
5. Encender el servidor de desarrollo integrado
Para encender el servidor de desarrollo desde la consola de comandos escribe el comando:
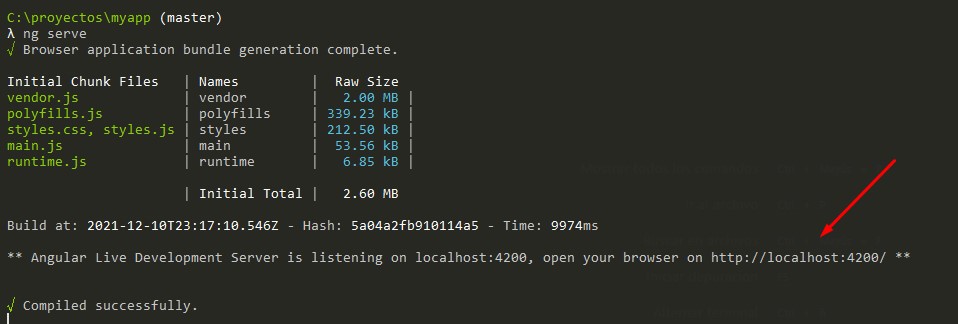
ng serve

Al encender el servidor de prueba se abre un puerto especial para mostrar tu proyecto, desde tu navegador web ve a la dirección http://localhost:4200/ verás que tu aplicación ya está corriendo:

6. Crear primer componente de la app
La ventaja de instalar Angular CLI es que puedes crear componentes con solo escribir un comando, para este ejemplo crearás un componente que se llamará «hello-world», desde la terminal escribe:
ng generate component hello-world
Este comando genera cuatro archivos dentro de una nueva carpeta llamada ‘hello-world’ en la ruta myapp/src/app/hello-world:

Como puedes ver crear tu primera aplicación en Angular no es nada difícil. Ahora abre el archivo myapp/src/app/hello-world/hello-world.component.html que es la plantilla de tu componente en este caso nos muestra una etiqueta «p» con un texto:

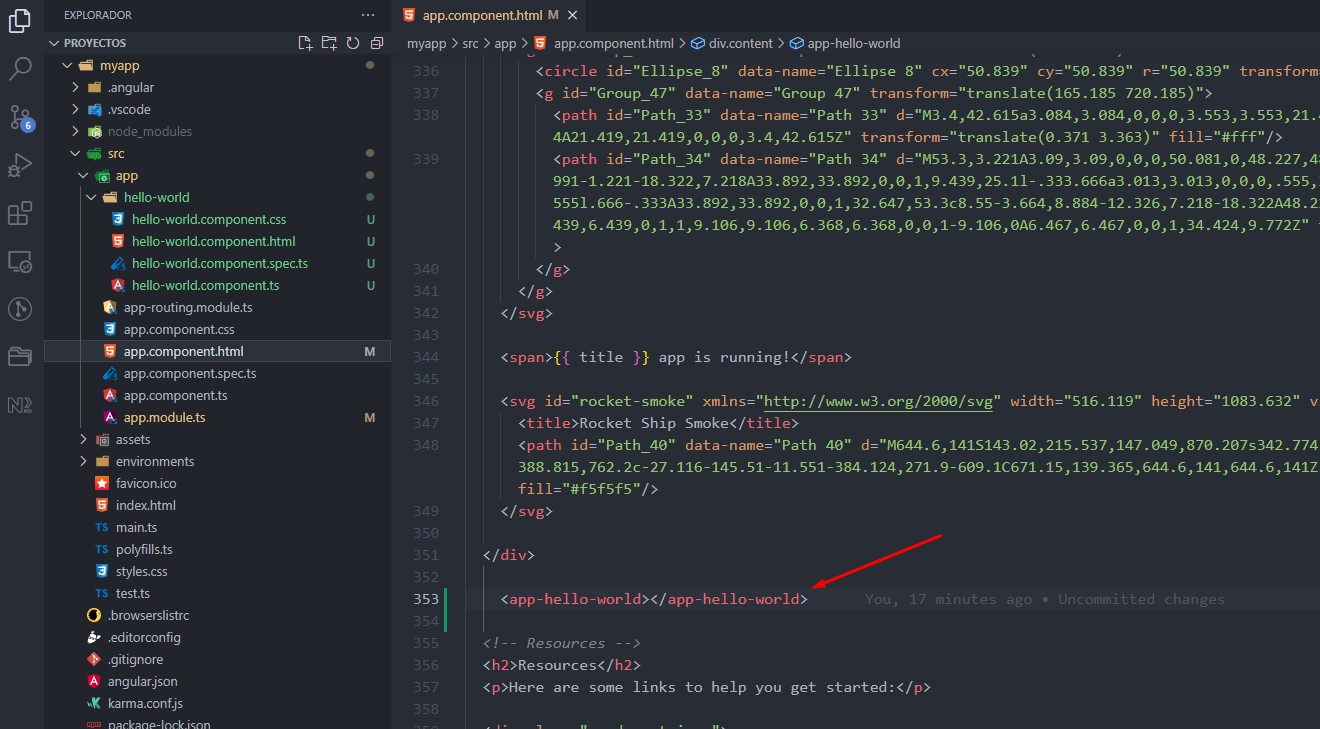
Para mostrar tu nuevo componente en la vista en el navegador web abre el archivo myapp/src/app/app.component.html y agrega la etiqueta de tu nuevo componente, puedes ponerla en donde tu quieras, en mi caso lo hice en la línea 353:

Ve al navegador a la vista de tu aplicación, el componente ya se está mostrando:

Conclusión
Has aprendido a cómo crear tu primera aplicación en Angular y cómo crear tu primer componente. Si te ha servido este tutorial te invito a compartirlo en tus redes sociales para llegar a más personas y si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Hasta la próxima!














