En este tutorial te mostraré cómo puedes crear un formulario de contacto en Laravel 9 el cual puedes implementar en todos tus proyectos. Al final del tutorial encontrarás el repositorio del proyecto. Sin más, manos a la obra.
Requisitos previos
- Contar con un ambiente de desarrollo como Laragon o Xampp.
- Tener instalado composer de manera global en tu sistema operativo.
- PHP 8 instalado ya que Laravel 9 solo corre con esta versión de PHP.
- Contar con una cuenta en Mailtrap para el envío de emails desde localhost.
1. Crear un nuevo proyecto en Laravel 9
Abre tu terminal de comandos en la raíz en donde estará tu proyecto y escribe:
composer create-project laravel/laravel formulario-de-contacto
Desde la terminal ingresa a tu recién creada carpeta del proyecto.
2. Crear controlador
Para crear el controlador del formulario de contacto escribe en la terminal:
php artisan make:controller ContactFormController
Con tu editor de textos favorito abre el archivo app/Http/Controllers/ContactFormController en cual solo usarás dos métodos, el método form que es el que mostrará el formulario de contacto y el método send que es el encargado de pasar los datos del formulario al Mailable que en siguientes pasos crearás:
namespace App\Http\Controllers;
use App\Mail\ContactForm;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Mail;
class ContactFormController extends Controller
{
public function form(){
return view('contact.form');
}
public function send(Request $request){
$data = $request->validate([
'name' => 'required',
'phone' => 'required',
'email' => 'required',
'subject' => 'required',
'message' => 'required' ]);
Mail::to('info@diarioprogramador.com')->send(new ContactForm($data));
return back()->with('data', $data)->with('message', ['success', 'Message sent succesfully']);
}
}
3. Crear ruta
Abre el archivo routes/web.php, y para que funcione tu formulario de contacto es necesario agregar dos rutas, una GET y otra POST:
<?php
use App\Http\Controllers\ContactFormController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
|Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('contact', [ContactFormController::class, 'form'])->name('contact.form');
Route::post('send-form', [ContactFormController::class, 'send'])->name('contact.send');
4. Crear vista de formulario de contacto
Crea la carpeta resources/views/contact y dentro de ella crea el archivo form.blade.php en este archivo es donde agregarás el código del formulario de contacto:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Contact Form</title>
</head>
<body>
<div class="container mt-3">
<div class="row">
<div class="col-md-12">
<form action="{{ route('contact.send') }}" method="POST">
@csrf
<div class="form-group row">
<label class="col-sm-2 col-form-label">Name</label>
<div class="col-sm-10">
<input type="text" class="form-control-plaintext" name="name" placeholder="name">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Celular Number</label>
<div class="col-sm-10">
<input type="text" class="form-control-plaintext" name="phone" placeholder="phone">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control-plaintext" name="email" placeholder="email">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Subject</label>
<div class="col-sm-10">
<input type="text" class="form-control-plaintext" name="subject" placeholder="subject">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Message</label>
<div class="col-sm-10">
<textarea name="message" cols="50" placeholder="Message"></textarea>
</div>
<button class="btn btn-info col-md-10">Submit</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
5. Crear vista del email
Ahora tienes que crear la vista en donde se mostrará el email en donde van los datos del formulario de contacto. Crea la carpeta resources/views/email y dentro de ella crea el archivo contact-form.blade.php y agrega el siguiente código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Mensaje desde formulario de contacto</title>
</head>
<body>
<div class="card">
<div class="card-header">
New message from contact form
</div>
<div class="card-body">
<h3 class="card-title">Datos del mensaje</h3>
<p class="card-text"><b>Name:</b> {{ $data['name'] }}</p>
<p class="card-text"><b>Telephone:</b> {{ $data['phone'] }}</p>
<p class="card-text"><b>Email:</b> {{ $data['email'] }}.</p>
<p class="card-text"><b>Subject:</b> {{ $data['subject'] }}.</p>
<p class="card-text"><b>Message:</b> {{ $data['message'] }}.</p>
</div>
</div>
</body>
</html>
6. Crear y configurar Mailable
Ya casi terminas de crear un formulario de contacto en Laravel 9. Toca crear un Mailable, desde la terminal de comandos escribe:
php artisan make:mail ContactForm
Desde tu editor de texto abre el archivo app/Mail/ContactForm.php, en este archivo las dos partes principales es método contruct() y el método build(). En el método construct() vas a pasar la variable con la información que quieres que se visualice en la vista del email; en el método build() se pueden pasar varios parámetros hacia la vista del email. Observa el código de abajo, cópialo y pégalo en tu archivo.
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
class ContactForm extends Mailable
{
use Queueable, SerializesModels;
/**
* Create a new message instance.
*
* @return void
*/
public function __construct($data)
{
$this->data = $data;
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this->from('no-reply@diarioprogramador.com', 'Automated System for Sending Notifications')->subject('A user send you a new message')->view('email.contact-form', ['data' => $this->data]);
}
}
7. Configurar archivo .env
Para mandar emails desde el formulario de contacto en Laravel 9 es necesario que en tu archivo .env tengas configurando algún cliente SMTP, cuando estás en producción puedes usar tu cuenta de Gmail, Yahoo, Outlook o si tienes un nombre de dominio puedes crear una cuenta especial de email para ello, la configuración la agregas en el archivo .env. Pero en este caso estoy trabajando en localhost por lo que usará el servicio de mailtrap.io.
Desde tu navegador abre el sitio web de mailtrap.io sino tienes cuenta crea una e ingresa a ella.

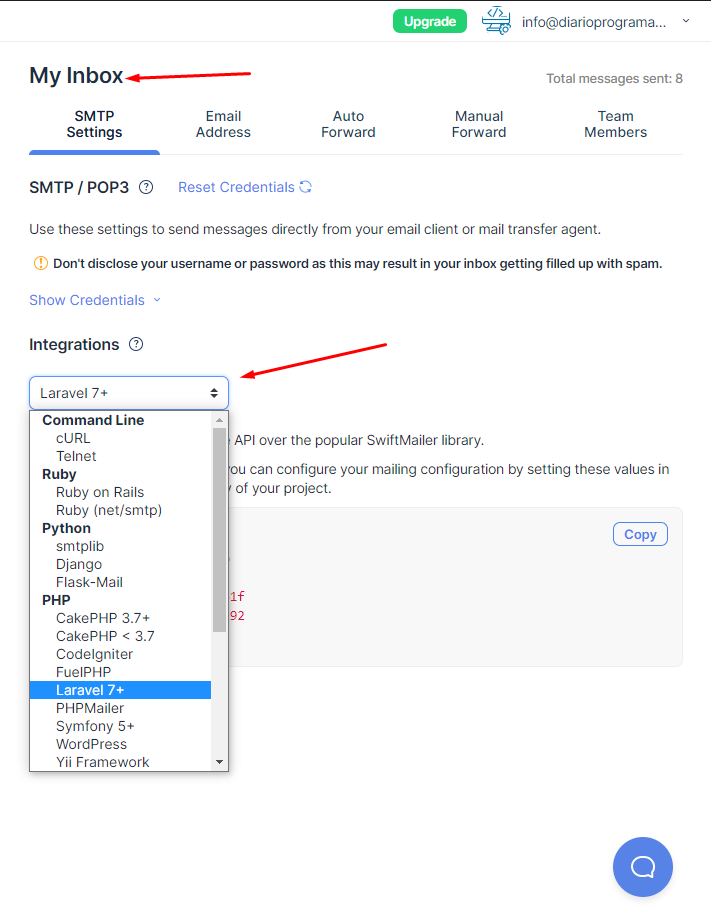
Ingresa al menú My Inbox y en Integration busca PHP y Laravel 7+:

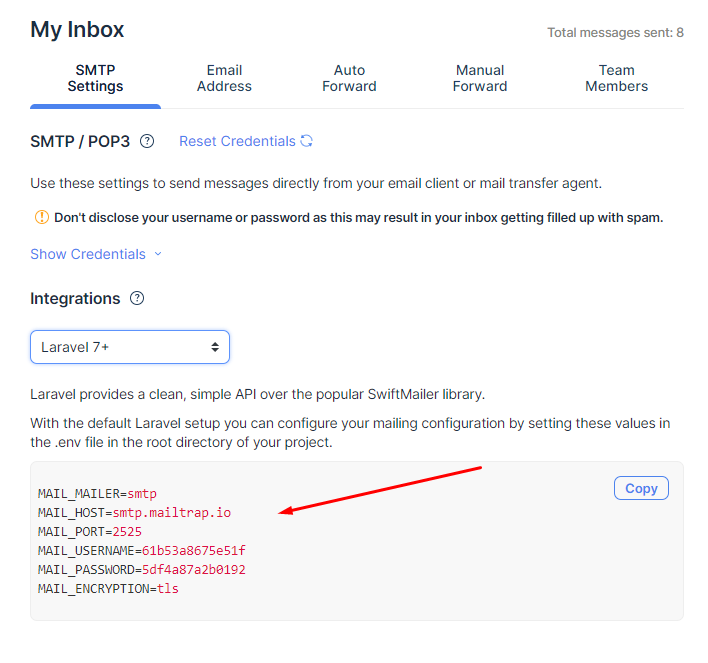
Los datos que te muestra cópialos y guárdalos porque en los vas a necesitar:

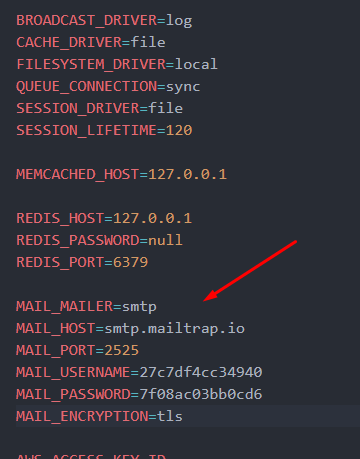
Abre el archivo .env que esta en la raíz de tu proyecto localiza la sección en donde se colocan las variable de entorno referentes al envío de smtp y actualiza la información con las variables que copiaste anteriormente en Mailtrap:

8. Probar el formulario de contacto
Para probar que esta funcionando correctamente tu formulario de contacto, primero en la terminal de comandos escribe:
php artisan serve
En tu navegador ve a http://127.0.0.1:8000/contact llena la información que pide el formulario y envíalo, si vas a tu cuenta de Mailtrap verás que tienes un nuevo mensaje en la bandeja. El formulario de contacto en Laravel esta funcionando!
Conclusión
En este tutorial aprendiste cómo crear un formulario de contacto en Laravel usando Mailables. Si este tutorial te ayudo te invito a que lo compartas en tus redes sociales para llegar a más personas y si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Te envío un cordial saludo.
Repositorio del proyecto en GitHub
Referencia: Laravel 9 Mail

















8 Comentarios
Muy bueno, funciona re bien !!!!
Gracias
Hola Facundo, gracias por visitar y comentar. Me alegra mucho que este tutorial haya sido de ayuda, te mando un cordial saludo!
Muchas gracias por compartir, me funciono excelentemente!
Hola Diana, gracias por visitar y comentar. Me alegra saber que fue de ayuda, te envío un saludo!
Gracias, excelente aporte.
Hola Dur, muchas gracias por visitar y comentar. Me alegra saber que este tutorial fue de ayuda. Saludos!
Gran aporte, funciona muy bien.
Gracias
Hola Ignacio, gracias por visitar y comentar, me alegra saber que fue de ayuda, saludos!