En este tutorial aprenderás cómo crear con Laravel 9 una App que muestra el clima de una ciudad a través del consumo de una API de OpenWeatherMap. El repositorio GitHub del proyecto lo encuentras al final del post. Sin más, manos a la obra.
Requisitos previos
- Contar con ambiente de desarrollo como Wamp, Xamp o Laragon.
- Composer instalado globalmente.
- Crear una cuenta en openweathermap.org y contar con API key.
1. Obtener API key en openweathermap.org
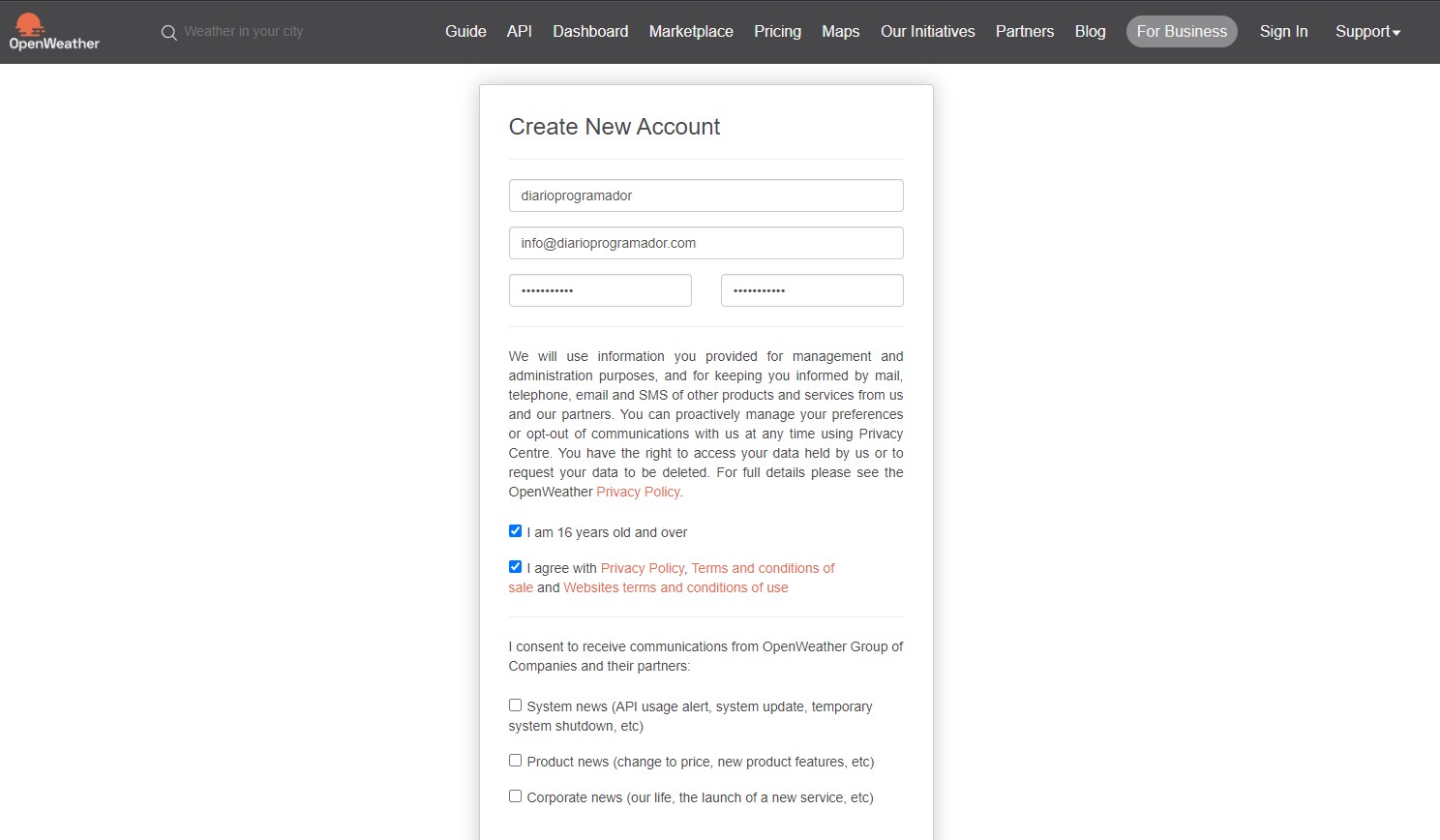
Ve a openweathermap.org y accede a tu cuenta, sino tienes una cuenta crea una nueva llenando el formulario de registro:

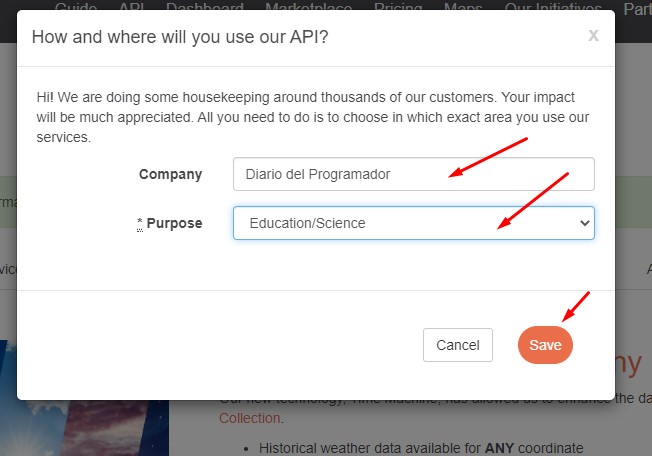
Se abrirá una ventana nueva en la cual debes de agregar los datos que te piden:

Revisa tu cuenta de correo con la que te diste de alta y confirma tu cuenta de correo, al confirmar tu correo te volverán a enviar otro con tu API key.
2. Crear proyecto en Laravel 9
Abre una terminal de comandos en la raíz en donde estará tu app en Laravel y escribe la siguiente instrucción:
composer create-project laravel/laravel laravel-app-weather-api
Una vez que se termine de crear la carpeta de tu nuevo proyecto accede a ella desde la terminal de comandos escribiendo:
cd laravel-app-weather-api
3. Crear controlador y configurarlo
Para crear el controlador desde la terminal de comandos escribe:
php artisan make:controller WeatherController
Abre el archivo app/Http/Controllers/WeatherController.php agrega el método index el cual solo mostrará una vista y el método search en donde se realizará la petición:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class WeatherController extends Controller
{
public function index(){
return view('index');
}
public function search(Request $request){
$data = $request->validate([
'city' => 'required'
]);
$city = $data['city'];
$key = config('services.owm.key');
$response = Http::get("https://api.openweathermap.org/data/2.5/weather?q=".$city."&lang=es"."&appid=".$key)
->json();
if($response['cod'] == "200") {
$weather = $response['weather'][0]['description'];
$main = $response['weather'][0]['main'];
$temp = $response['main']['temp'] - 273;
$name = $response['name'];
$country = $response['sys']['country'];
$ok = $response['cod'];
return view('index', compact('weather', 'main', 'temp', 'name', 'country', 'ok'));
} else {
$notFound = true;
return view('index', compact('notFound'));
}
}
}
4. Crear rutas
Con tu editor de textos abre el archivo routes/web.php y crea dos nuevas rutas, una será para la página principal y la otra para la petición get de consulta a la API, no olvides importar la clase WeatherController:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\WeatherController;
Route::get('/', [WeatherController::class, 'index']);
Route::get('/search', [WeatherController::class, 'search'])->name('search');
5. Agregar y configurar API key al proyecto
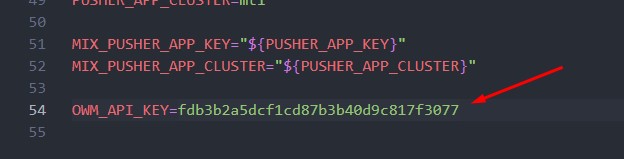
En el archivo .env que se encuentra en la raíz del proyecto agrega la variable global OWM_API_KEY y en ella asigna la API key que te llegó en el correo en el punto número uno:

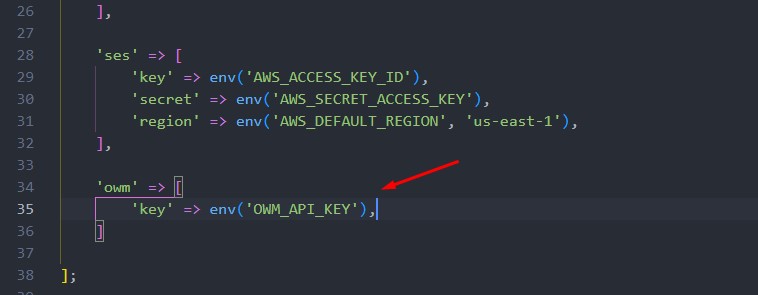
Abre el archivo config/services.php y agrega el servicio que usará la API key para las peticiones, agrega el siguiente código:
'owm' => [
'key' => env('OWM_API_KEY'),
]

6. Crear plantilla para la vista
Con tu editor de textos crea la carpeta resources/views/layouts y dentro de ella crea el archivo app.blade.php , para este tutorial utilice la plantilla de ejemplo de Bootstrap llamada cover que puedes ver aquí la cual modifique y los estilos los puedes encontrar en el repositorio de GitHub al final del post. Agrega el siguiente código:
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}" class="h-100">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Laravel Weather App</title>
<link href="/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/css/cover.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
.b-example-divider {
height: 3rem;
background-color: rgba(0, 0, 0, .1);
border: solid rgba(0, 0, 0, .15);
border-width: 1px 0;
box-shadow: inset 0 .5em 1.5em rgba(0, 0, 0, .1), inset 0 .125em .5em rgba(0, 0, 0, .15);
}
.b-example-vr {
flex-shrink: 0;
width: 1.5rem;
height: 100vh;
}
.bi {
vertical-align: -.125em;
fill: currentColor;
}
.nav-scroller {
position: relative;
z-index: 2;
height: 2.75rem;
overflow-y: hidden;
}
.nav-scroller .nav {
display: flex;
flex-wrap: nowrap;
padding-bottom: 1rem;
margin-top: -1px;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
</style>
</head>
<body class="d-flex h-100 text-center text-white">
<div class="d-flex w-100 h-100 p-3 mx-auto flex-column">
<header class="mb-auto">
<div>
<h3 class="float-md-start mb-0">Laravel Weather App</h3>
<nav class="nav nav-masthead justify-content-center float-md-end">
<a class="nav-link fw-bold py-1 px-0 active" aria-current="page" href="#">Home</a>
<a class="nav-link fw-bold py-1 px-0" href="#">Features</a>
<a class="nav-link fw-bold py-1 px-0" href="#">Contact</a>
</nav>
</div>
</header>
@yield('content')
<footer class="mt-auto text-white-50">
<p>Cover template for <a href="https://getbootstrap.com/" class="text-white">Bootstrap</a>, by <a
href="https://twitter.com/mdo" class="text-white">@mdo</a>.</p>
</footer>
</div>
</body>
</html>
Recuerda que los archivos CSS los encuentras en el repositorio de GitHub del proyecto, el link esta al final del post.
7. Crear vista principal
Crea el archivo resources/views/index.blade.php que es donde mostrará la vista principal del la app y agrega el siguiente código:
@extends('layouts.app')
@section('content')
<main class="px-3">
<div class="container">
<div class="row">
<div class="col-md-8">
<h2>Búsqueda Global del Clima</h2>
<form action="{{ route('search') }}" method="get">
@csrf
<div class="form-group">
<label for="city">
Introduce el nombre de la ciudad
</label>
<input type="text" class="form-control mt-2" name="city" id="city"
placeholder="Nombre de la ciudad">
@error('city')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
@isset($notFound)
<div class="alert alert-danger mt-3" role="alert">
Ciudad no encontrada, intente de nuevo!
</div>
@endisset
<button type="submit" class="btn btn-success mt-3">Consultar</button>
</form>
</div>
<div class="col-md-4">
@isset($ok)
<div class="col-md-12">
<h5>{{ $main }}</h5>
<h1>{{ intval($temp) }}°C</h1>
</div>
<div class="col-md-12">
<h3>{{ $name }}, {{ $country }}</h3>
</div>
<div class="col-md-12">
<h4>{{ $weather }}</h4>
</div>
@endisset
</div>
</div>
</div>
</main>
@endsection
8. Probar el funcionamiento de la app
Desde la terminal de comandos escribe la instrucción:
php artisan serve
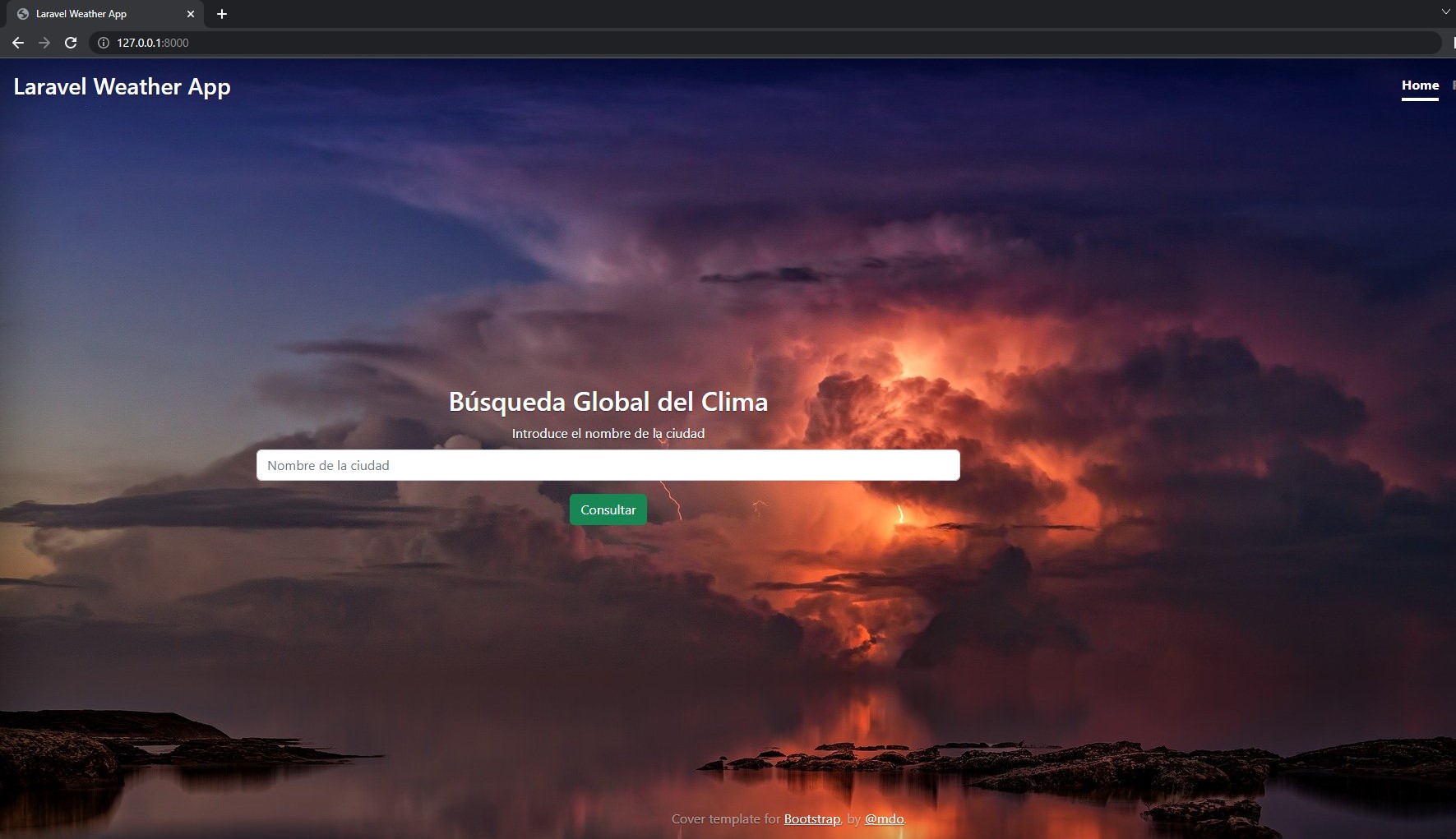
Desde el navegador web ve a http://127.0.0.1:8000/ verás la vista principal de tu app:

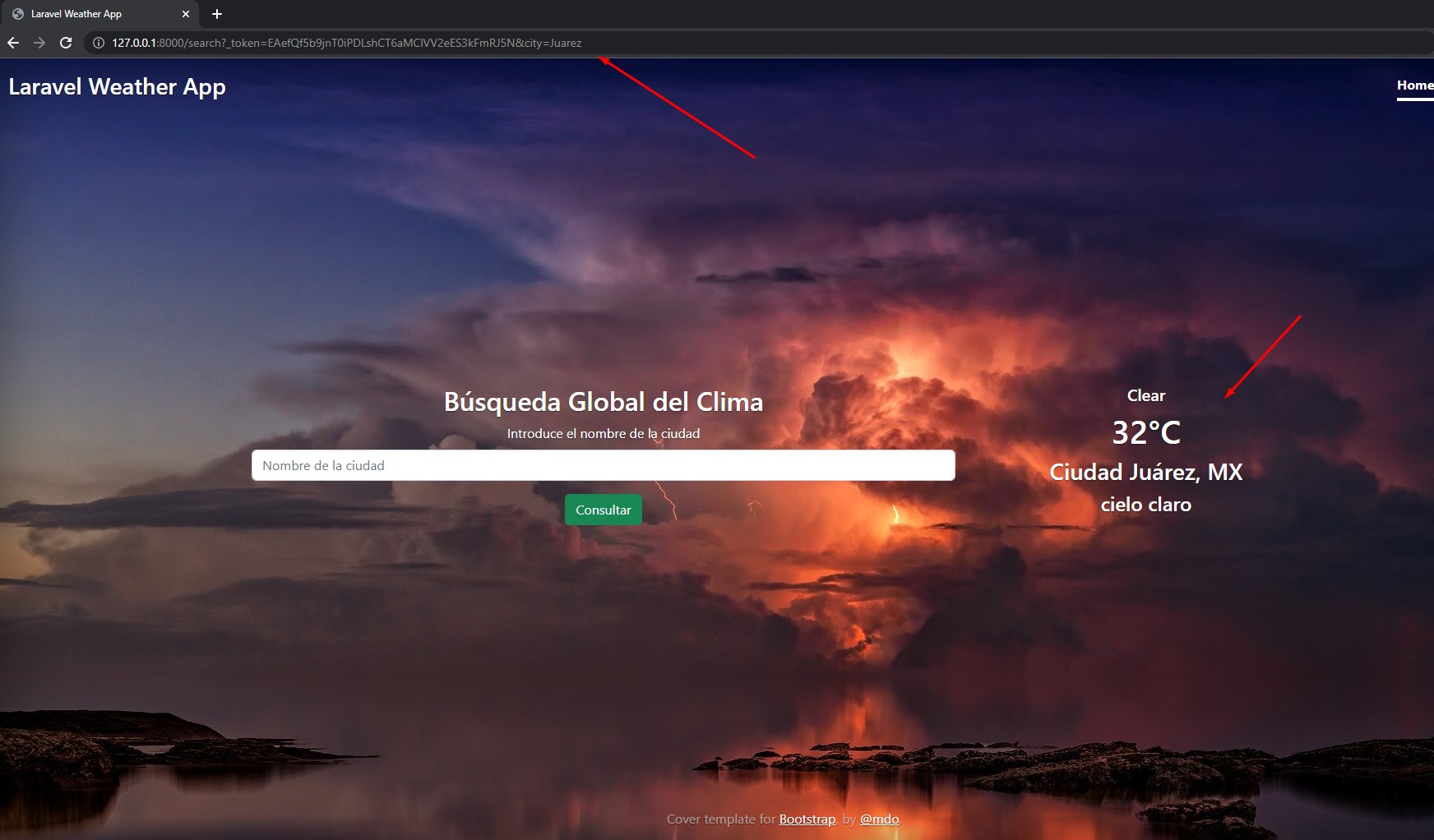
Ahora realiza alguna consulta, en mi caso consultaré la ciudad en donde vivo actualmente que Juárez, MX., :

Como puedes ver realiza la consulta por GET y trae la respuesta con la información.
En la respuesta trae más datos para mostrar, puedes hacer modificaciones y mostrar la humedad, la sensación térmica, la velocidad del viento, la temperatura mínima y máxima (que no es precisa), presión barométrica, entre otros datos, te lo dejo de tarea.
Conclusión
En este tutorial creaste una App en Laravel 9 que muestra el clima a través del consumo de una API externa. Si te sirvió este tutorial te invito a compartirlo en tus redes sociales y si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Saludos.

















3 Comentarios
Muchas gracias por compartir, me ha servido mucho.
Sergio gracias por visitar y comentar, me alegra que este tutorial haya sido de ayuda, saludos.
Muy bueno, me ha servido mucho.