En este tutorial aprenderás como crear una búsqueda dinámica con autocompletado usando Laravel y Livewire, esta característica se puede implementar de varias formas como para autocompletar formularios en tus proyectos. Sin más, manos a la obra.
Requisitos previos:
- Contar con un entorno de desarrollo como XAMPP, Wamp o Laragon.
- Tener instalado composer de manera global en tu sistema operativo.
1. Crear un proyecto nuevo con Laravel
Para crear un proyecto nuevo Laravel abre la terminal de comandos en la raíz de tu entorno de desarrollo que normalmente son las carpetas httdocs o www y ejecuta la siguiente instrucción:
composer create-project laravel/laravel autocomplete-search-laravel-livewire
Desde la terminal accede a la nueva carpeta del proyecto:
cd autocomplete-search-laravel-livewire
2. Instalar Livewire
Para instalar el microframework de frontend Livewire desde la terminal de comandos ejecuta la instrucción:
composer require livewire/livewire
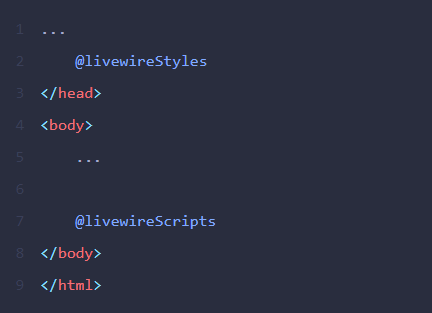
Para que Livewire funcione en tu proyecto, es necesario que en la plantilla principal o en la vista donde lo usarás agregues las siguientes etiquetas antes del cierre de <head></head> y antes del cierre de la etiqueta <body></body> como se muestra en la imagen:

3. Crear layout o vista
Para este ejemplo solo se usará una vista muy básica para el buscador para ello crea el archivo resources/views/search.blade.php y agrega el siguiente código:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Buscador en Livewire | Diario del programador</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
body {
background-color: #a598ee;
}
</style>
@livewireStyles
</head>
<body>
<livewire:search-component/>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
@livewireScripts
</body>
</html>
4. Crear base de datos
Para crear la base datos de tu proyecto puedes usar una herramienta visual como phpMyAdmin pero para este ejemplo la crearé con la terminal de comandos, ejecuta las siguientes instrucciones, para abrir la consola de MySQL:
mysql -u root -p
En la consola de MySQL ejecuta al siguiente instrucción:
CREATE DATABASE autocompleteSearch CHARACTER SET utf8 COLLATE utf8_spanish_ci;
Para salir de la consola de MySQL ejecuta la instrucción:
exit
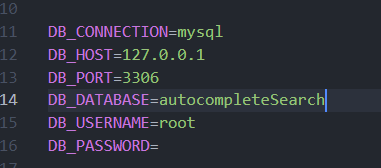
Con el editor de textos abre tu proyecto en Laravel y en el archivo .env ingresa la información de la base de datos como su nombre y en caso de tener la contraseña:

5. Crear modelo, migración y controlador
Para este tutorial voy a crear un modelo llamado Product, con migración, factory y controlador, para ello en una terminal ejecuta el comando:
php artisan make:model Product -mfc
6. Editar archivo de la migración
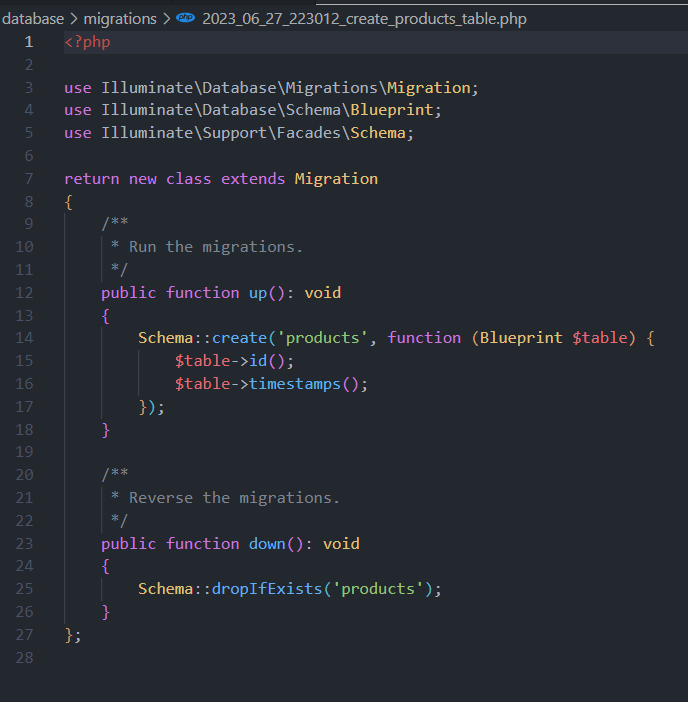
Abre el archivo database/migrations/…x__create_products_table.php, verás que aún no tiene tablas:

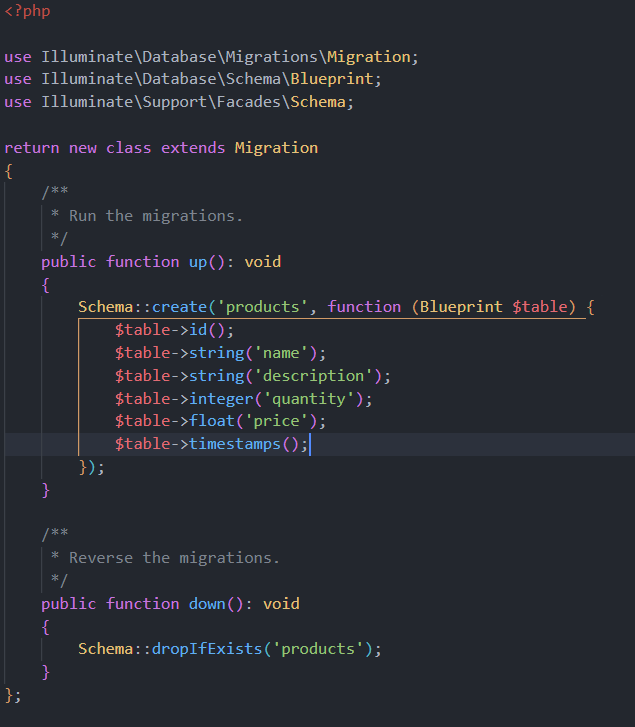
Agrega los siguientes campos al archivo de la migración para que la tabla products quede así:
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('description');
$table->integer('quantity');
$table->float('price');
$table->timestamps();
});

7. Editar archivo del Modelo
Con tu editor de textos abre el archivo app/Models/Product.php y agrega la propiedad fillable la cual permitirá realizar asignación masiva a la base de datos:
protected $fillable = ['name', 'description', 'quantity', 'price'];
8. Editar archivos ProductFactory y DatabaseSeeder
Como este proyecto se trata de mostrar resultados de una busqueda es necesario agregar datos de prueba a la base de datos y para ello abre el archivo database/factories/ProductFactory.php y en el método definition() dentro del array return agrega el siguiente código:
'name' => $this->faker->sentence(2), 'description' => $this->faker->text(), 'quantity' => $this->faker->randomElement([2, 4, 8, 15, 30]), 'price' => $this->faker->numberBetween(5, 100)
Para que el factory funcione abre el archivo database/seeders/DatabaseSeeder.php y en el método run() agrega el siguiente código el cual creará 100 productos aleatorios de prueba en la base de datos:
\App\Models\Product::factory(100)->create();
Agrega los datos de prueba a la tabla product, para ello desde la terminal de comandos tienes que ejecutar las migraciones:
php artisan migrate:fresh --seed
9. Crear ruta y configurar controlador
Abre el archivo route/web.php y para agregar la ruta copia la siguiente línea de código:
Route::get('/', [ProductController::class, 'index']);
NOTA: En la cabecera del archivo route-web.php recuerda importar la clase ProductController::class.
Para configurar el controlador abre el archivo App/Http/Controllers/ProductController.php y crea el método index():
public function index(){
return view('search');
}
10. Crear componente de Livewire
Ahora crea el componente de Livewire, para lo cual tienes que ejecutar en la terminal de comandos la siguiente instrucción:
php artisan make:livewire SearchComponent
Se han creado dos archivos, uno es la clase y el otro es la vista del componente.
11. Lógica para búsqueda y autocompletado
Abre el archivo de la clase del componente Livewire app/Http/Livewire/SearchComponent.php en este archivo escribirás la lógica para que se muestre las búsqueda de productos y se realice el autocompletado, para ello agrega las siguientes líneas de código:
<?php
namespace App\Http\Livewire;
use App\Models\Product;
use Livewire\Component;
class SearchComponent extends Component
{
//muestra la lista de sugerencias de la busqueda
public $showlist = false;
//dato a buscar
public $search = "";
//Almacena los datos para sugerencia
public $results;
//Almacena los datos a los que se hicieron click
public $product;
//Obtener registros en la busqueda
public function searchProduct(){
if(!empty($this->search)){
$this->results = Product::orderby('name', 'asc')
->select('*')
->where('name', 'like', '%' . $this->search . '%')
->get();
$this->showlist = true;
}else{
$this->showlist = false;
}
}
//Obtener registro seleccionado por su id
public function getProduct($id = 0){
$result = Product::select('*')
->where('id', $id)
->first();
$this->search = $result->name;
$this->product = $result;
$this->showlist = false;
}
public function render()
{
return view('livewire.search-component');
}
}
12. Editar vista del componente Livewire
Ahora abre el archivo resources/views/livewire/search-component.blade.php y agrega las siguiente líneas de código:
<div class="container mt-3">
<div class="row">
<div class="form-group">
<label>Buscar</label>
<input wire:model='search' wire:keyup='searchProduct' type="text" class="form-control" placeholder="Ingresa el nombre del producto">
@if($showlist)
<ul>
@if(!empty($results))
@foreach($results as $result)
<li wire:click='getProduct({{ $result->id }})'>{{ $result->name }}</li>
@endforeach
@endif
</ul>
@endif
</div>
</div>
<div class="row">
@if(!empty($product))
<div class="col-md-6 mt-3">
<div class="form-group">
<label>Nombre</label>
<input type="text" class="form-control" name="name" value="{{ $product->name }}">
</div>
<div class="form-group">
<label>Descripción</label>
<input type="text" class="form-control" name="description" value="{{ $product->description }}">
</div>
<div class="form-group">
<label>Cantidad</label>
<input type="text" class="form-control" name="quantity" value="{{ $product->quantity }}">
</div>
<div class="form-group">
<label>Cantidad</label>
<input type="text" class="form-control" name="price" value="{{ $product->price }}">
</div>
@endif
</div>
</div>
13. Probar el proyecto
Para probar la búsqueda con autocompletado de tu proyecto en Laravel y Livewire desde la terminal de comandos enciendo el servidor PHP ejecutando la siguiente instrucción:
php artisan serve
En tu navegador web ve a la dirección http://127.0.0.1:8000, verás la página para buscar el producto. Busca un producto aleatorio y da click sobre alguno de los resultados, verás que esta funcionando correctamente la búsqueda y autocompletado.
Conclusión
En este tutorial aprendiste a crear búsqueda con autocompletado en Laravel y Livewire, solo faltaría crear estilo a la caja en donde aparece los elementos de la búsqueda. Si te sirvió este tutorial te invito a que lo compartas en tus redes sociales para llegar a más personas y si tienes dudas o comentarios déjalos en la bandeja de comentarios, estaré al pendiente de ellos. Te envío un cordial saludo.
Referencias: Livewire documentación.
Laravel documentación.
















