En este tutorial aprenderás cómo convertir un sitio web WordPress en una aplicación PWA (Progressive Web Application) de esta manera su comportamiento desde un móvil será muy parecido a la de una app nativa, con la ventaja que esta funcionalidad estará habilitada tanto para Android como para iOS y Desktop. Sin más, manos a la obra.
Requisitos previos
- Contar con acceso como admin al panel de administración del sitio WordPress.
- Tu sitio web debe contar con un certificado SSL activo.
1. Acceder al panel de admin de WordPress
Accede con tus credenciales de administrador al panel de control de WordPress:

2. Añadir nuevo plugin
Una vez que accediste al panel de admin ve al menú Plugins/añadir nuevo y en el buscador escribe super pwa:

Da clic en Instalar ahora y luego activa el plugin:

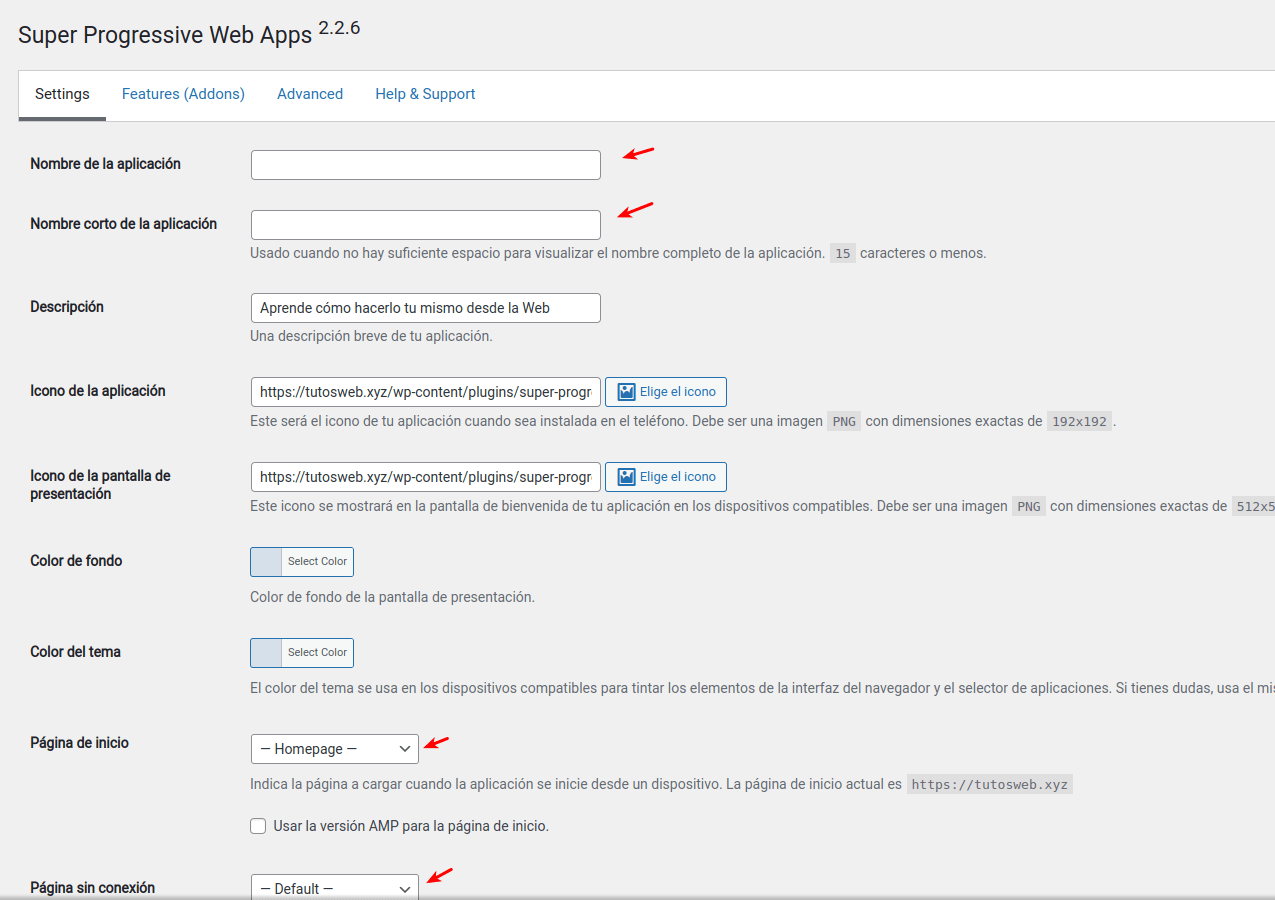
3. Configurar el plugin Super Progressive Web Apps
Una vez que hayas instalado el plugin te redirigirá al panel de configuración del mismo, en él ingresa uno a uno los datos que te solicitan, estos datos son necesarios para convertir tu sitio web WordPress en una PWA:

Para que una aplicación se considere PWA debe de cumplir con una serie de estándares establecidos y este plugin te ayuda a crearlos.

Para finalizar la configuración da clic en el botón ‘Guardar ajustes’.
3.1. Features(Addons)
Super Progressive Web Apps tiene complementos para dar más funcionalidades a tu nueva PWA, hay unos gratis y otros de pago, puedes probarlos ingresando al menú Features (Addons), hay unos interesantes como el Generador APP Android APK que como su nombre lo dice genera una APK de tu PWA para poder publicarla en la Google Play como una App más.

4. Probar tu sitio web WordPress como PWA
Desde el navegador web de tu dispositivo móvil abre tu sitio en WordPress, verás que aparece la leyenda que si quieres crear un enlace en la pantalla para tu aplicación:

Da clic para que se instale tu sitio web como PWA en tu móvil y ve a la lista de apps, verás que se encuentra el icono de tu PWA:

Ingresa a tu App, ya puedes navegar en ella como si fuera una app nativa de Android.
NOTA: Si tienes activada la carga perezosa o carga diferida de las imágenes de tu sitio web te recomiendo deshabilitarla ya que puede ser que no se vean las imagenes cuando se convierta en PWA, a mi me paso con la carga perezosa de imágenes con el plugin Jetpack, no se veían las imágenes pero al desactivar esa función se vieron correctamente.
Conclusión
En este tutorial aprendiste cómo convertir un sitio web WordPress en una PWA en pocos pasos y fácilmente, ahora tu sitio web se comportará como una app nativa en los dispositivos móviles. Si este tutorial te fue de ayuda te invito a compartirlo en tus redes sociales y si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Te mando un saludo!
Te puede interesar: Implementar Middleware en Laravel 8.
Referencia: Super PWA documentación.
















