En este tutorial vas a aprender cómo hacer el deploy o despliegue de un proyecto Laravel en un VPS desde cero. El tutorial inicia con el stack LAMP (Linux, Apache, MySQL, PHP) ya montado en el servidor, en un tutorial pasado muestro cómo hacerlo, lo puedes ver aquí.
Requisitos:
- Tener un VPS contratado
- Tener acceso sudo al VPS
- Contar con un repositorio del proyecto Laravel en GitHub o GitBucket
- Tener instalado el stack LAMP
1. Actualizar e instalar dependencias
Accede al VPS a través de SSH desde la terminal y verifica si hay actualizaciones con el comando:
sudo apt update
En caso de existir actualizaciones pendientes hacer un upgrade ejecutando el comando:
sudo apt upgrade
Instala las dependencias necesarias para que tu proyecto Laravel corra sin problemas:
sudo apt install php-mbstring php-xml php-bcmath php-mysql php-intl php-curl unzip git
2. Instalar composer
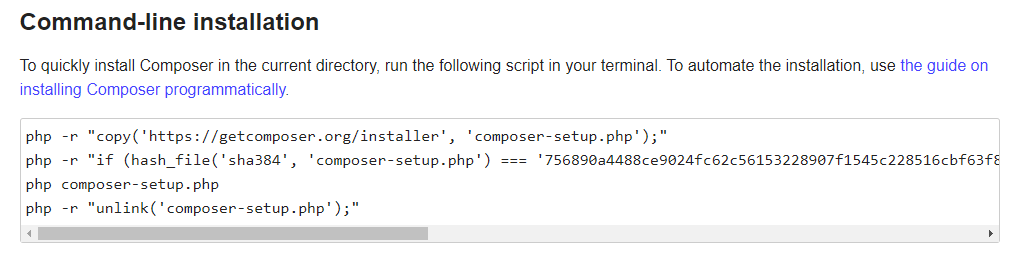
Ve a la página oficial de Composer aquí y luego a la sección command-line installation y copia todas las líneas de comandos y ejecútalas en tu terminal:

Al copiar las líneas de comando se abrirán dos ventanas de advertencia a las cuales solo acepta:

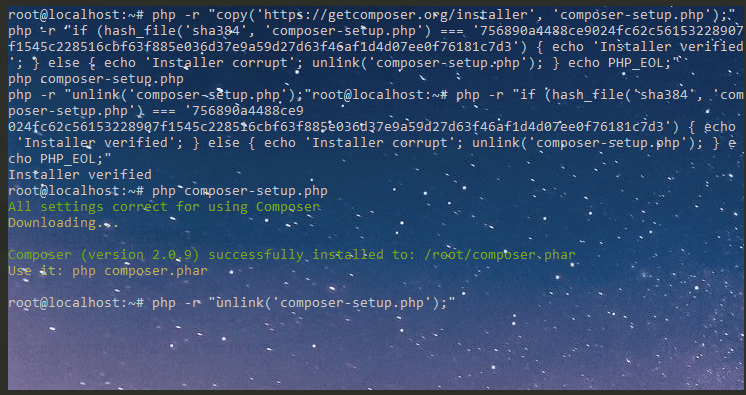
Da Enter a la última línea que tenemos en la terminal:

Escribe:
mv composer.phar /usr/bin/composer
Para comprobar que se instaló correctamente Composer en la terminal de comandos ejecuta el comando:
composer
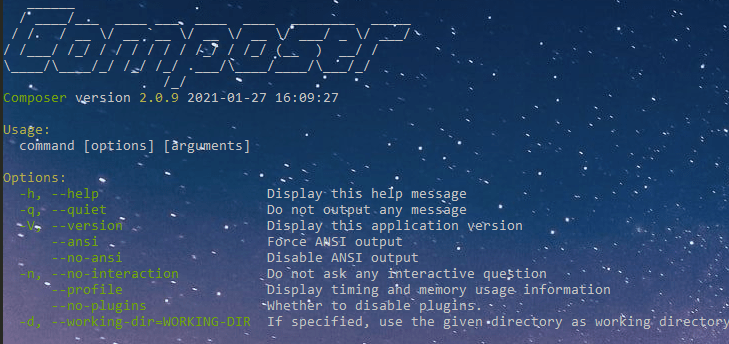
Verás algo así:

3. Crear la base de datos
Para acceder a la consola de MySQL ejecuta la siguiente instrucción:
mysql -u root -p
Para crear la base de datos que usará tu app en Laravel ejecuta el siguiente comando, puedes cambiar el nombre sustituyendo la palabra «prueba» por el nombre que gustes:
CREATE DATABASE prueba CHARACTER SET utf8 COLLATE utf8_spanish_ci;
Para salir de MySQL escribe en la terminal:
exit
4. Clonar proyecto Laravel con Git
Accede a la carpeta por defecto de Apache en donde guarda las páginas html:
cd /var/www/
Esa será la raíz de documentos, ahora clona con git el repositorio de tu proyecto el cual subirás al VPS, debes de usar el enlace que te proporciona tu proveedor del servicio git que sería parecido a esta nomenclatura:
git clone https://usuario@direcciondeprovedor.com/usuario/proyecto.git
Ejecuta el comando ls, te mostrará los archivos que están dentro de la carpeta www que son 2 la carpeta html y la carpeta con el proyecto clonado. Borra la carpeta html y renombra la carpeta del proyecto como html para ello ejecuta las siguientes instrucciones:
rm -rf html
mv nombre-de-mi-proyecto/ html
Ahora sigue el procedimiento estándar para clonar un proyecto en Laravel:
composer install
Crea el archivo .env
cp .env.example .env
Genera una key:
php artisan key:generate
Ingresa a el archivo .env para agregar los datos de la base de datos:
sudo nano .env

Guarda los cambios con CTRL + x, ‘y’ y oprime la tecla Enter. Ahora corre las migraciones de la base de datos, al correrlas sabrás si tienes conexión con ella:
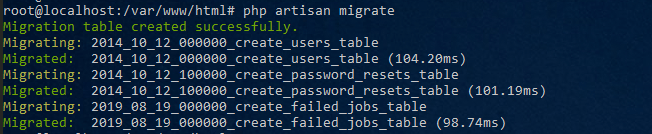
php artisan migrate

5. Modificar el archivo virtual host de Apache
Entra al archivo de virtual host de Apache:
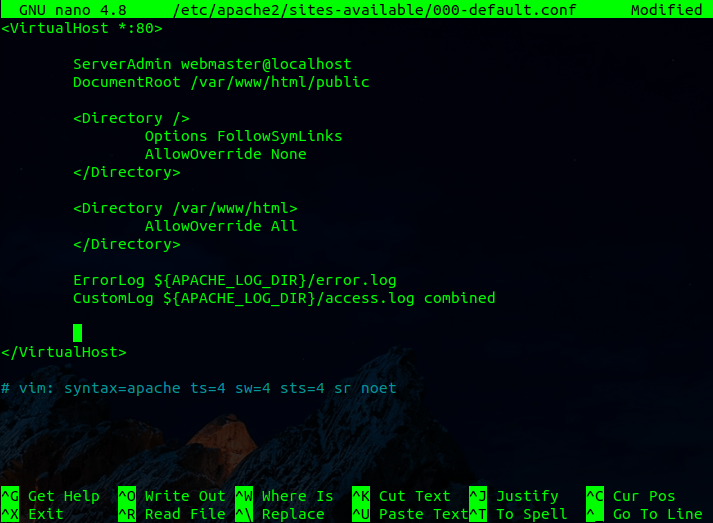
sudo nano /etc/apache2/sites-available/000-default.conf
Edita el archivo para que quede como el siguiente:
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html/public
<Directory />
Options FollowSymLinks
AllowOverride None
</Directory>
<Directory /var/www/html>
AllowOverride All
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>

Reinicia el servidor Apache ejecutando la siguiente instrucción:
sudo systemctl reload apache2
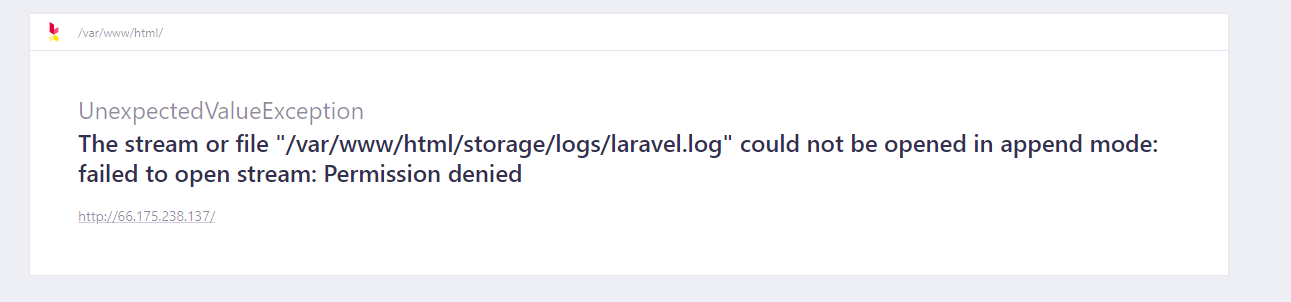
Abre el navegador web e ingresa a la dirección de tu nombre de dominio, verás que aunque ya se muestra el proyecto en Laravel tiene el siguiente error:

Este error es porque se necesita generar una serie de permisos para acceder a las carpetas del proyecto, ejecuta uno a uno los siguiente instrucciones:
sudo a2enmod rewrite
chown -R www-data:www-data /var/www/html
sudo chown -R $USER:www-data storage
sudo chown -R $USER:www-data bootstrap/cache
chmod -R 775 storage
chmod -R 775 bootstrap/cache
Para crear un enlace o vínculo simbólico desde la carpeta Public a la carpeta Storage ejecuta el siguiente comando:
php artisan storage:link
Para borrar todas las cache de Laravel:
php artisan optimize:clear
Reinicia el servicio de Apache:
sudo systemctl reload apache2
Si tu aplicación en Laravel cuenta con muchas rutas es muy importante que corras el siguiente comando para mejorar el rendimiento de la aplicación:
php artisan route:cache
Ahora para precompilar todas las vistas de Blade:
php artisan view:cache
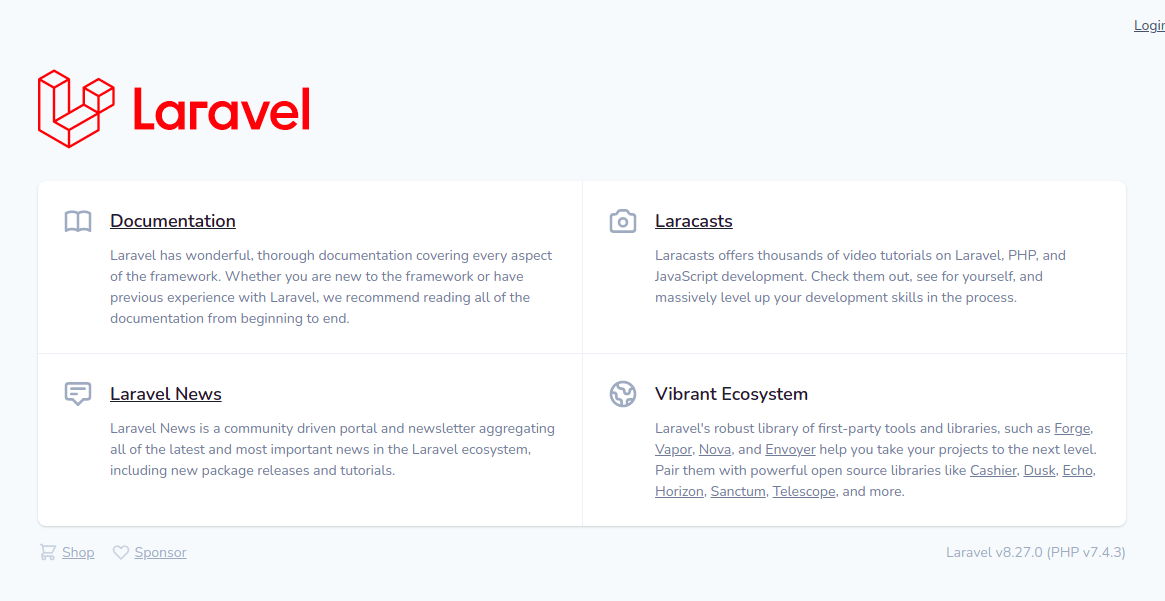
Vuelve al navegador web y recarga la página:

El proyecto en Laravel ya está en línea, para hacer una prueba que esté funcionando correctamente la base de datos registrate:


El sitio web en Laravel está en línea y conectándose sin problema a la base de datos.
Conclusión
En este tutorial aprendiste cómo hacer deploy o despliegue de un proyecto en Laravel en un VPS paso a paso. Si este tutorial te ha servido te invito a compartirlo en tus redes sociales para llegar a más personas y si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Saludos.
Te puede interesar:
Cómo agregar un nombre de dominio externo a VPS de Ionos.
Configurar VPS de Ionos desde cero.

















14 Comentarios
Muchas gracias, me sirvió mucho!
Antonio gracias por visitar y comentar, me alegra mucho que te sirvió el tutorial! Recibe un saludo desde Juárez México.
Funciona, gracias por compartir, tenía un par de días atascado y este tutorial me ayudo, saludos.
Pedro, gracias por visitar y comentar. Me alegra mucho que este tutorial te ayudó, me motiva a seguir creando contenido que ayude, te mando un saludo desde Juárez, México!
Muchas gracias por este post me ayudo cantidad
Hola Raúl, gracias por visitar y comentar, me alegra mucho que este tuto te haya ayudado, te mando un saludo.
Hola Raúl, gracias por este artículo, me ayudó en mi proyecto.
Lo único es que cuando intento desplegar el proyecto en otra carpeta para usar con un subdominio me da un error 500 y no puedo descubrir de donde viene. Me podrás orientar?
Gracias
Hola Gustavo, gracias por visitar y comentar. El problema que presentas puede ser por falta de permisos en la carpeta; algún error de sintaxis en tu archivo virtual host; te recomiendo cambiar en tu archivo .env APP_DEBUG=true
para que puedas debugear mejor el error una vez que termines lo regresas a false. Si gustas puedes enviarme un email a info@diarioprogramador.com para ver mas en detalle tu problema. Saludos.
Hola, excelente explicación, sin embargo me muestra 404 not found
Hola Yuly, gracias por visitar y comentar, para ayudarte mejor compártame capturas de pantalla del error y de su archivo virtual host a mi correo info@diarioprogramador.com, puede que por ahí sea el problema. Saludos.
Todo ok, funciona perfecto!
Hola Yuly, gracias por visitar y comentar. Me alegra mucho que fue de ayuda este tutorial!. Te mando un saludo desde Juárez, México!
Seguí todo paso a paso y funcionó, gracias che!
Muchas gracias Alvaro por visitar y comentar. Me alegra mucho que este tutorial te ayudó, te mando un saludo desde México.