En este tutorial aprenderás paso a paso y sin complicaciones cómo instalar el framework de CSS Bootstrap en su versión 5 en Laravel 9 y Vite. Te servirá en futuros proyectos de Laravel en los que quieras usar este framework. Sin más manos a la obra.
Requisitos previos
- Contar con un ambiente de desarrollo como XAMPP, Wamp o Laragon.
- Composer instalado de manera global en el sistema operativo.
- Contar con Nodejs.
1. Crear proyecto Laravel 9
Abre tu terminal de comandos en la raíz de tu ambiente de desarrollo, la carpeta puede llamarse www o htdocs dependiendo del software que uses. Para crear un proyecto en Laravel 9 ejecuta la siguiente instrucción:
composer create-project laravel/laravel laravel-9-bootstrap-5-installation
Ingresa a la carpeta del proyecto recién creada:
cd laravel-9-bootstrap-5-installation
Con tu editor de textos abre el proyecto y crea el archivo que será la vista para este ejemplo resources/views/test.blade.php pega el siguiente código de ejemplo:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Instalar Bootstrap 5 en Laravel 9 y Vite | Diario del Programador</title>
@vite(['resources/js/app.js', 'resources/css/app.scss'])
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Diario del Programador</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div id="carouselExampleControls" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://cdn.pixabay.com/photo/2020/11/24/10/37/tokyo-5772125_960_720.jpg" class="d-block w-100" alt="..." height="auto">
</div>
<div class="carousel-item">
<img src="https://cdn.pixabay.com/photo/2022/08/24/15/42/library-7408106_960_720.jpg" class="d-block w-100" alt="..." height="auto">
</div>
<div class="carousel-item">
<img src="https://cdn.pixabay.com/photo/2019/06/16/11/02/turtle-4277518_960_720.jpg" class="d-block w-100" alt="..." height="auto">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</body>
</html>
Recuerda agregar en todos los layout en los que vas a usar Bootstrap 5 la siguiente etiqueta:
@vite([‘resources/js/app.js’, ‘resources/css/app.scss’])
2. Configura ruta para la vista
Abre el archivo routes/web.php para este ejemplo solo modifica la ruta que viene en él, debe quedar así:
Route::get('/', function () {
return view('test');
});
Desde tu terminal de comandos enciende el servidor integrado de Laravel ejecutando el comando:
php artisan serve
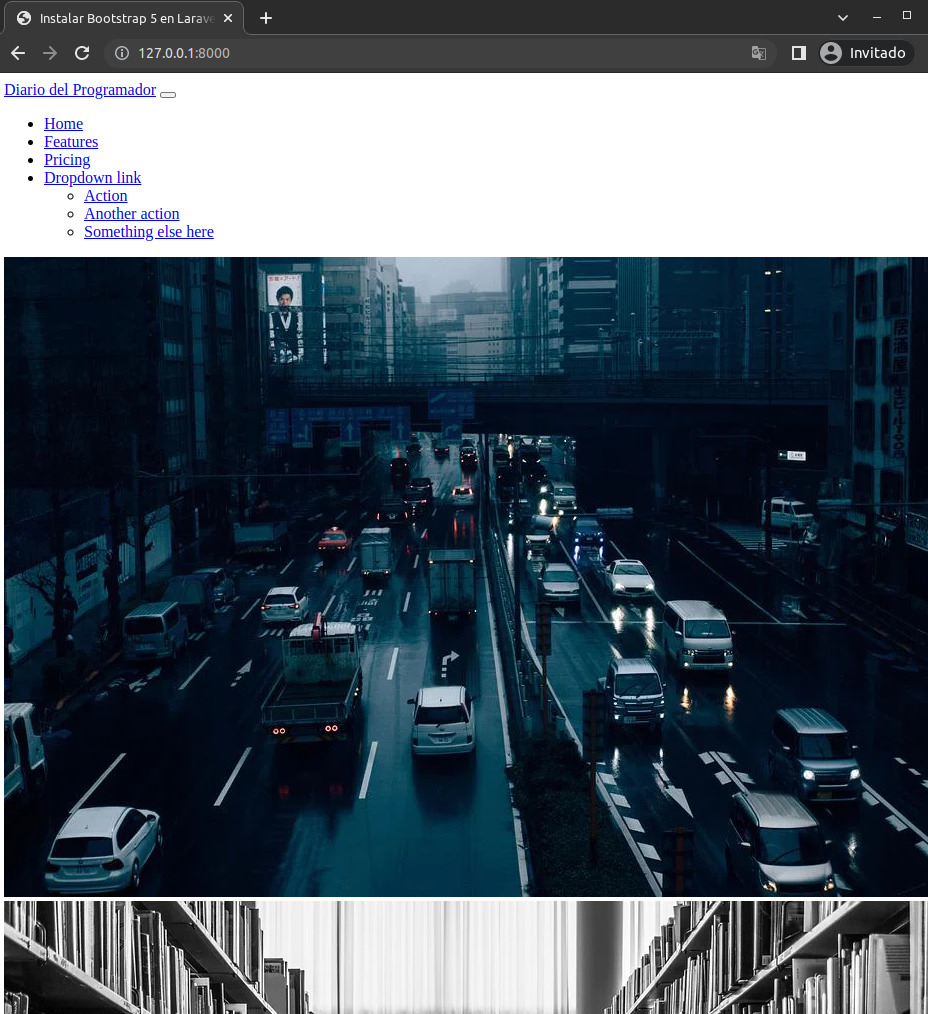
Abre tu navegador web y ve a la dirección: http://127.0.0.1:8000 verás que la vista se carga sin estilos:

3. Instalar Bootstrap 5
Para instalar Bootstrap 5 desde la terminal de comandos ejecuta las siguientes instrucciones:
npm i bootstrap --save-dev
npm install sass --save-dev
4. Configurar Vite y dependencias
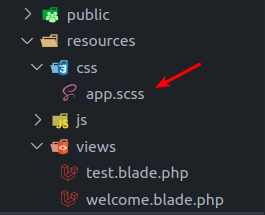
Con tu editor de textos cambia el nombre del archivo resources/css/app.css por resources/css/app.scss.

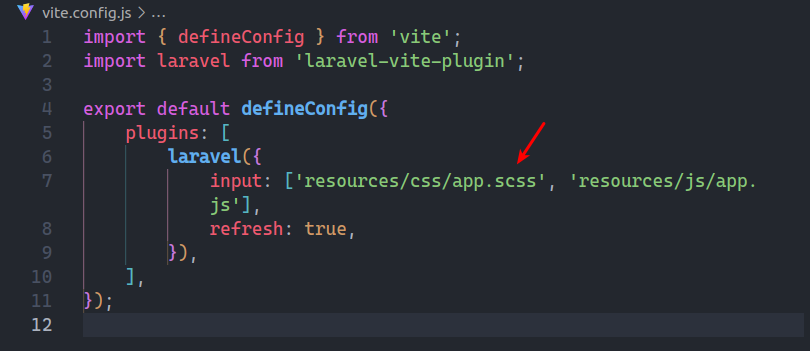
Abre el archivo vite.config.js que se encuentra en la raíz del proyecto y cambia la referencia resources/css/app.css por resources/css/app.scss:

En el archivo resources/css/app.scss importa Bootstrap agregando la siguiente línea de código:
@import 'bootstrap/scss/bootstrap';
Abre el archivo resources/js/app.js y agrega el siguiente código:
import * as bootstrap from 'bootstrap'
5. Probar proyecto Laravel 9 Bootstrap 5 y Vite
Abre una nueva terminal de comandos y ejecuta:
npm i && npm run dev
En otra terminal ten corriendo el servidor de Laravel:
php artisan serve
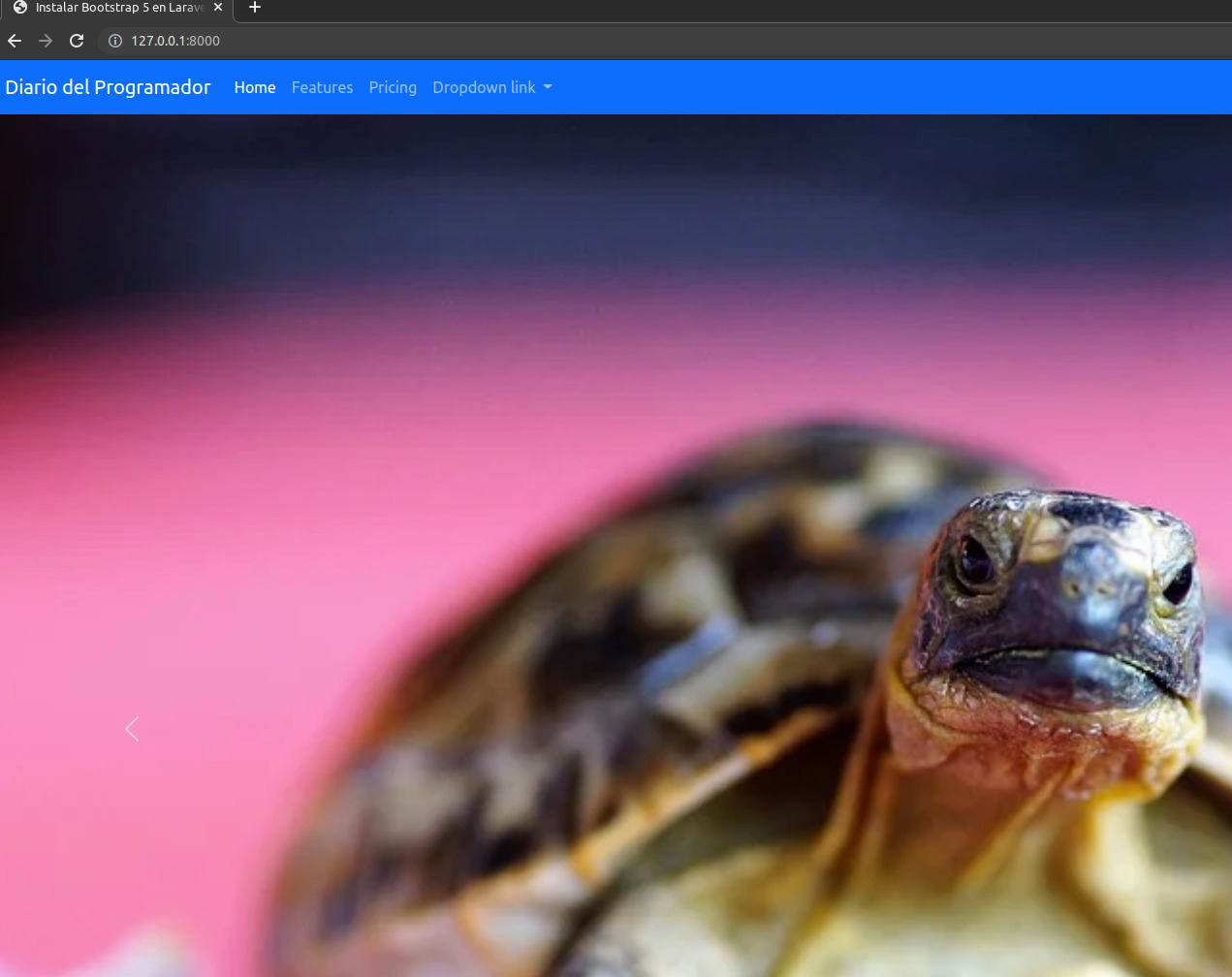
En tu navegador web regresa a la dirección http://127.0.0.1:8000 verás que Bootstrap está cargando correctamente los estilos:

Conclusión
En este tutorial aprendiste cómo instalar Bootstrap 5 en Laravel 9 y Vite fácil y sin complicaciones. Si este tutorial te fue de ayuda te invito a compartirlo en tus redes sociales para llegar a más personas y si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Saludos!
Repositorio GitHub del tutorial.
Te puede interesar: Cómo crear un formulario de contacto en Laravel 9.














9 Comentarios
Justo lo que buscaba, gracias por compartir!
Hola Ernesto, gracias por visitar y comentar, me alegra saber que te fue de ayuda el tutorial. Saludos!
Muy bueno, ya lo compartí en mis redes sociales. Saludos amigo.
Hola Py! Gracias por tu apoyo en redes sociales, saludos!
Para que funcione navbar hace falta hacer
npm i @popperjs/core –save-dev
y no hace falta en resources/js/app.js agregar nada, que se queda solo con import ‘./bootstrap’;
En resources/js/bootstrap.js dejar solo import ‘bootstrap’
Hola Andrey gracias por visitar y comentar, agradezco mucho tu aportación, te mando un saludo!
esto era lo que me faltaba muchas gracias, un saludo
Me ha servido mucho, gracias por compartir.
Hola Alexa, gracias por visitar y comentar. Me alegra mucho que haya sido de ayuda, te mando saludos!