En este tutorial vas a aprender cómo crear un Child Theme en WordPress en este año 2022. Un Child Theme te sirve cuando en tu tema principal has hecho modificaciones en el archivo CSS y sino tienes un Child Theme cuando llegue una actualización se borraran los cambios que habías hecho, pero cuando usas un Child Theme del tema no serán sobrescritos tu cambios. Sin más, manos a la obra.
Requisitos previos
- Tener acceso admin al panel de WordPress.
1. Ingresar al panel de WordPress
Con tus credenciales de administrador accede al panel de control de tu sitio en WordPress:

2. Añadir complemento
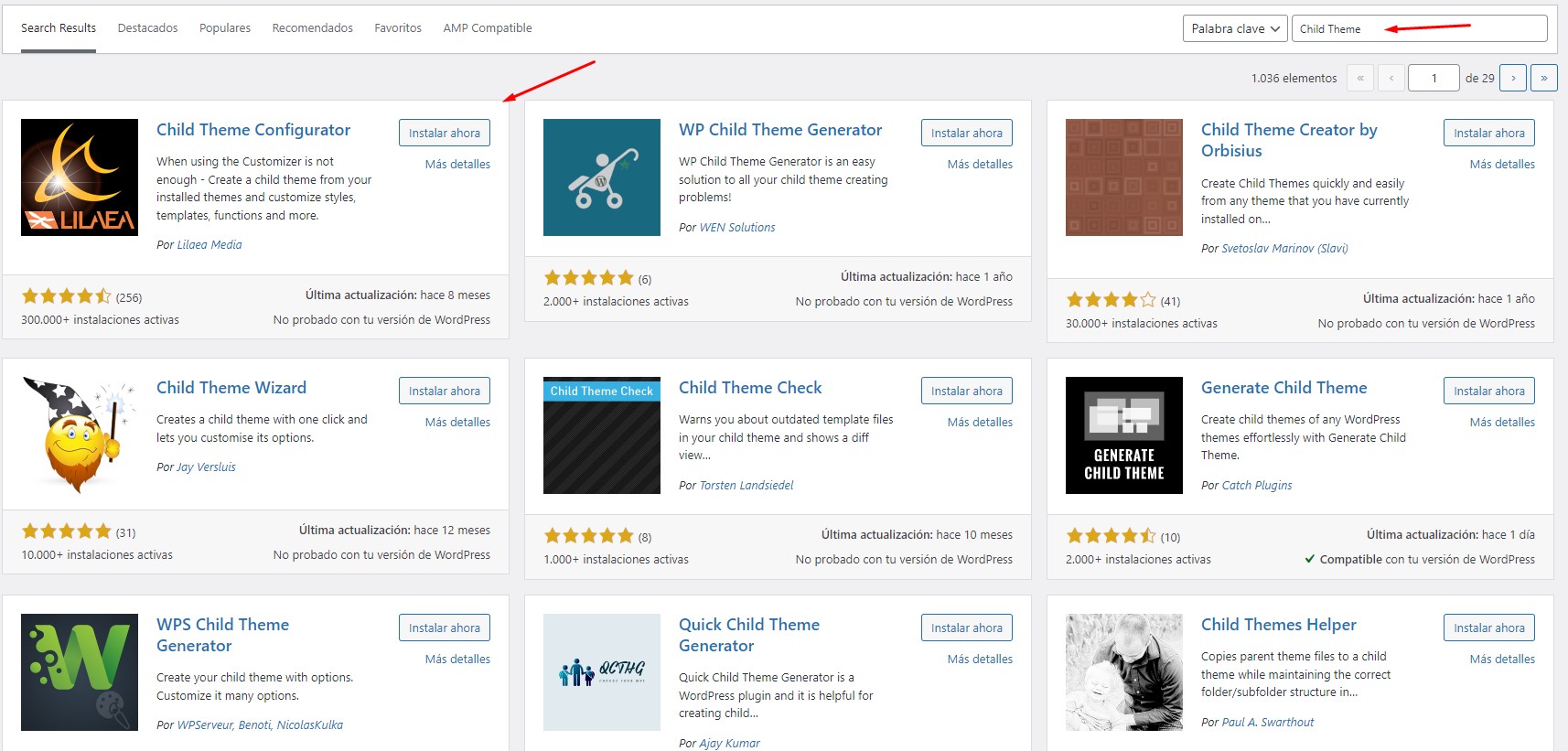
En la barra lateral de la izquierda ve a Plugins/añadir nuevo y en el buscador escribe Child Theme:

Da clic en el boton Instalar ahora y cuando acabe de instalar da clic en Activar:

3. Configurar plugin Child Theme Configurator
Desde el menú de la izquierda ve a Herramientas/Temas hijo:

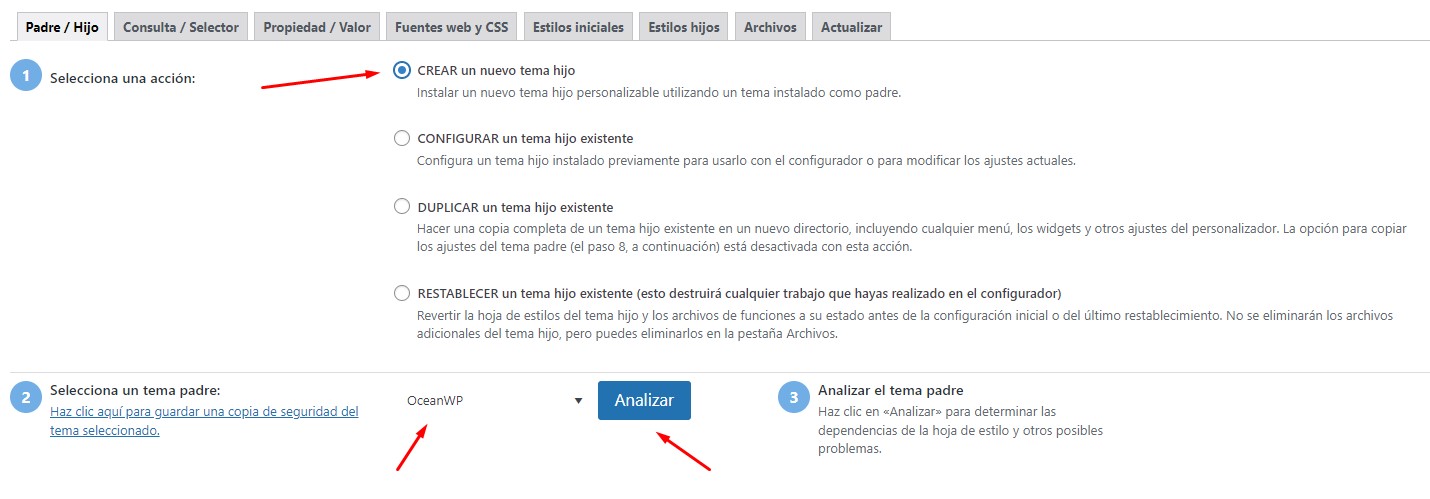
En la ventana que se abre, en la sección 1 selecciona CREAR un nuevo tema hijo. En la sección 2 escoge el tema padre y luego da clic en el botón Analizar:

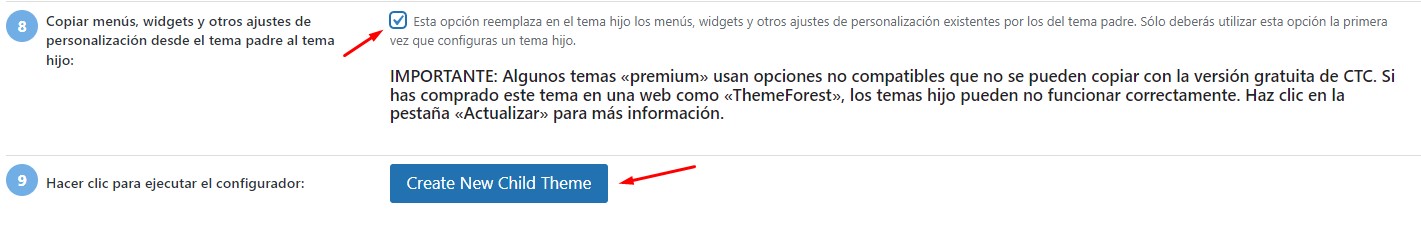
Cuando termine de analizar el tema padre se mostrarán diferentes opciones, no es necesario cambiar nada sino hasta el punto 7 en donde puedes realizar cambios al tema hijo, en mi caso no haré cambios. En el punto 8 puedes seleccionar la casilla y por último da clic en el botón Create New Child Theme:

El nuevo Child Theme fue creado.
4. Activar el Child Theme
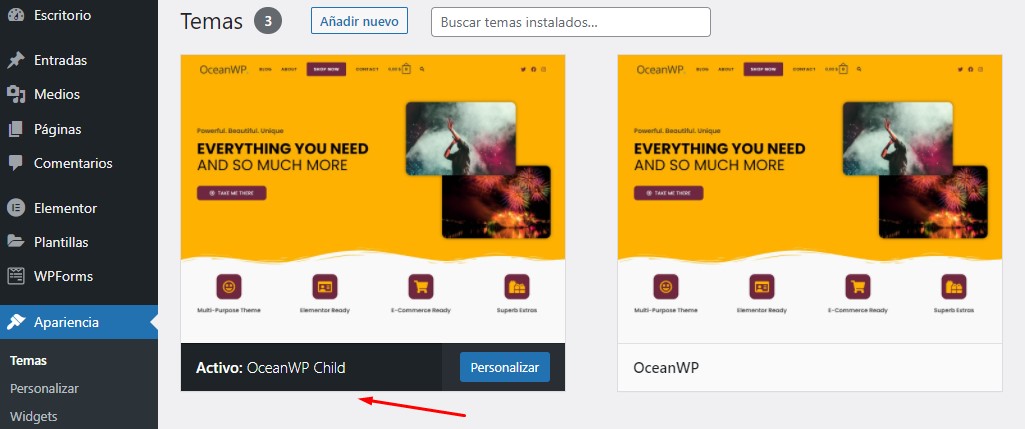
Para verificar que el tema hijo fue creado correctamente ve al menú principal de la izquierda en Apariencia/Temas y activa el Child Theme desde allí:

Verifica que todo se ve y funcione correctamente desde el frontend de tu WordPress.
Conclusión
En este tutorial has aprendido cómo crear un Child Theme en WordPress en este 2022, este procedimiento lo hiciste utilizando un plugin, en un futuro tutorial te mostraré hacerlo manualmente. Si te ayudo este tutorial te invito a compartirlo en tus redes sociales, si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Te mando un saludo.
Fuente: Child Theme Configurator.
















