Cómo conectar a un servidor por SSH desde Visual Studio Code.
En este tutorial te mostraré cómo conectar a un servidor por SSH desde Visual Studio Code y es que en casos especiales necesitamos conectarnos directamente a nuestro servidor web y realizar alguna modificación a algún archivo, este tutorial puede usarse para más de un escenario. Manos a la obra.
Requisitos:
- Contar con las credenciales para acceso SSH a nuestro servidor.
- Tener Visual Studio Code instalado.
También puedes ver este tutorial en su versión de YouTube, recuerda suscribirte:
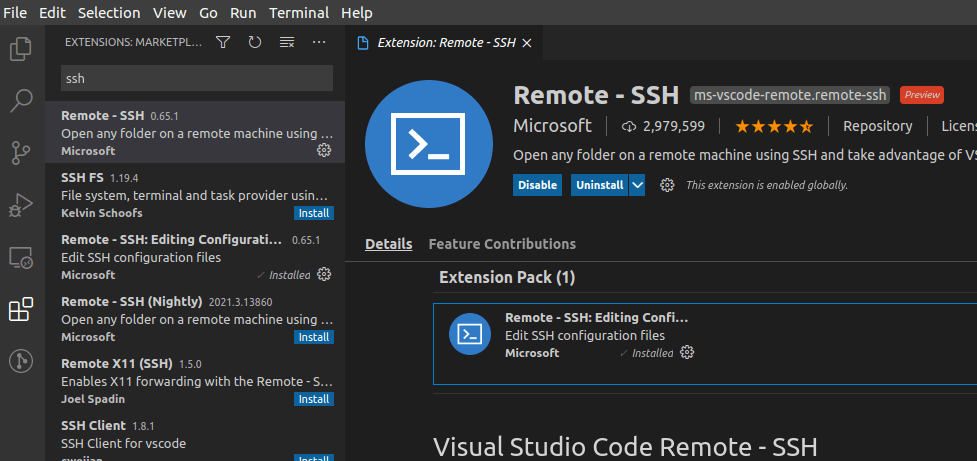
1. Instalar la extensión en VS Code
Abre tu Visual Studio Code y en el apartado Extensiones buscamos la extensión Remote-SSH e instálala.

2. Agregar una conexión nueva
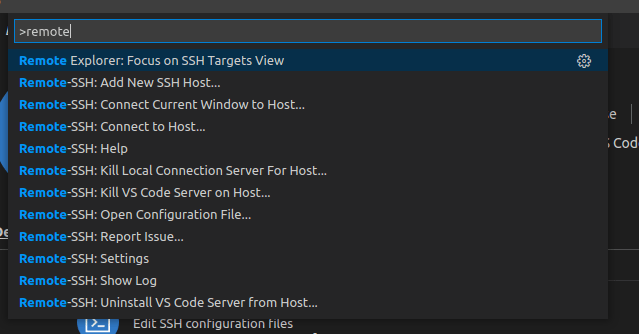
Oprimime las teclas Ctrl + Shift + P ó con la tecla F1 solamente y se abrirá una ventana donde debes escribir Remote:

Da clic en Remote-SSH: Add New Host…

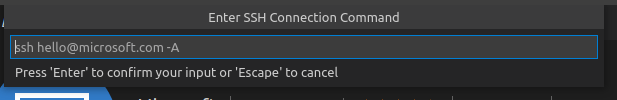
Ingresa la dirección SSH del servidor al que quieres conectar con la siguiente nomenclatura, root es el nombre de usuario, si tú tienes otro nombre solo cámbialo:
ssh root@108.175.7.151
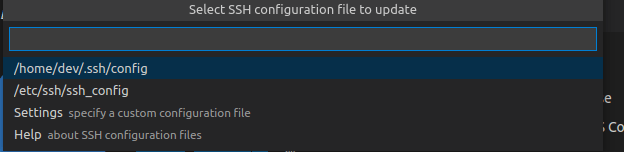
Escogemos la dirección en donde se guardaran las credenciales SSH para la conexión remota con nuestro servidor:

3. Configurar archivo .conf
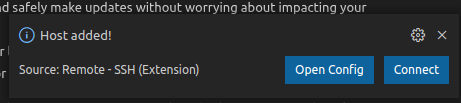
Después de agregar la nueva conexión remota se abrirá una pantalla en la parte inferior derecha de VS Code, da clic en Open Config:

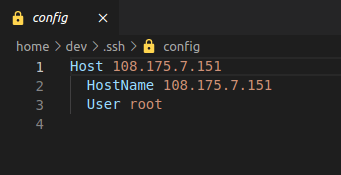
Se abrirá una nueva pestaña mostrando la configuración de nuestra conexión remota.

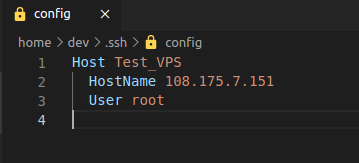
Puedes cambiar el nombre para identificarlo más fácilmente, para hacer esto en Host quita la dirección IP y pon el nombre que deseas procurando que no queden espacios. Guarda los cambios en el archivo:

4. Abrir una conexión al servidor
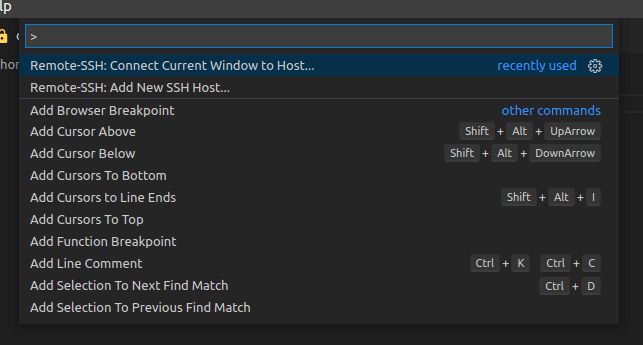
Oprime Ctrl + Shift + P ó F1 y en la ventana que se abré da clic en Remote-SSH: Connect Current Window to Host… para abrir una conexión al servidor:

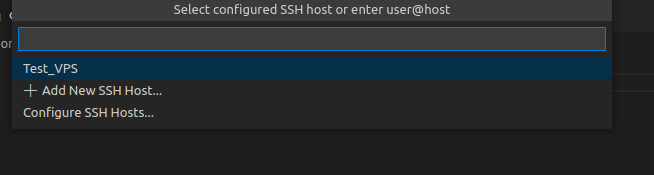
En la siguiente ventana escoge el servidor remoto al que nos quieras conectar:

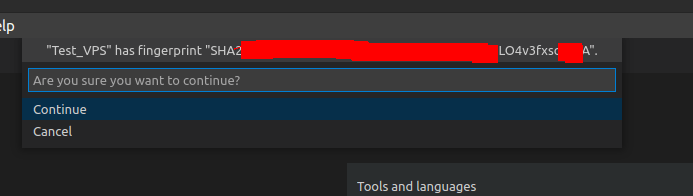
Se te mostrará la huella digital, da clic en Continue:

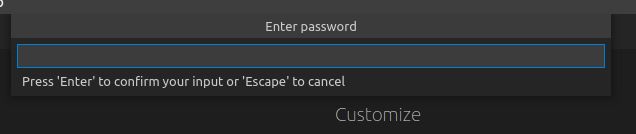
Escribe el password para acceder a tu servidor vía SSH:

5. Accede a los archivos
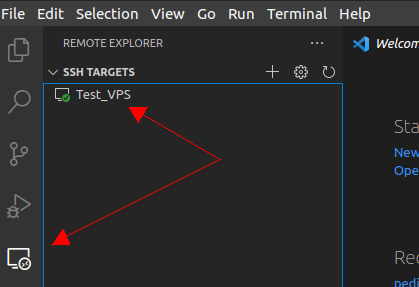
A partir de este punto ya has establecido una conexión remota con tu servidor y puedes verlo en el menú Remote Explorer:

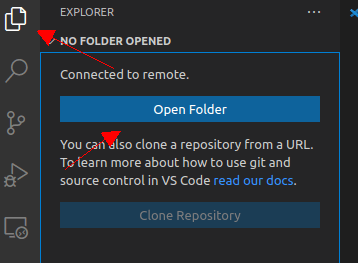
Ahora ve al Explorador de archivos y da clic en Abrir Carpeta:
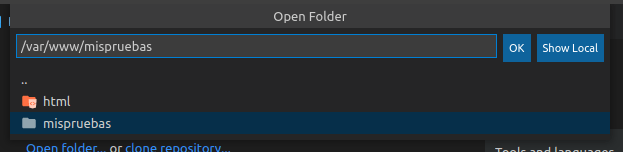
En la ventana que se abre escribe la ruta a la cual quieres acceder, en mi caso accederé a la carpeta que usa por default Apache:
cd /var/www/mispruebas

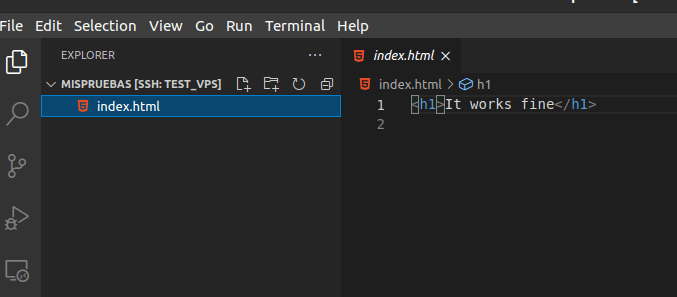
Da clic en Ok, verás que se abre en el explorador la carpeta con los archivos que contiene:

Ya puedes editar los archivos de tu servidor directamente en tu Visual Studio Code, también puedes agregar nuevos archivos solamente arrastrándolos a la ventana del editor.
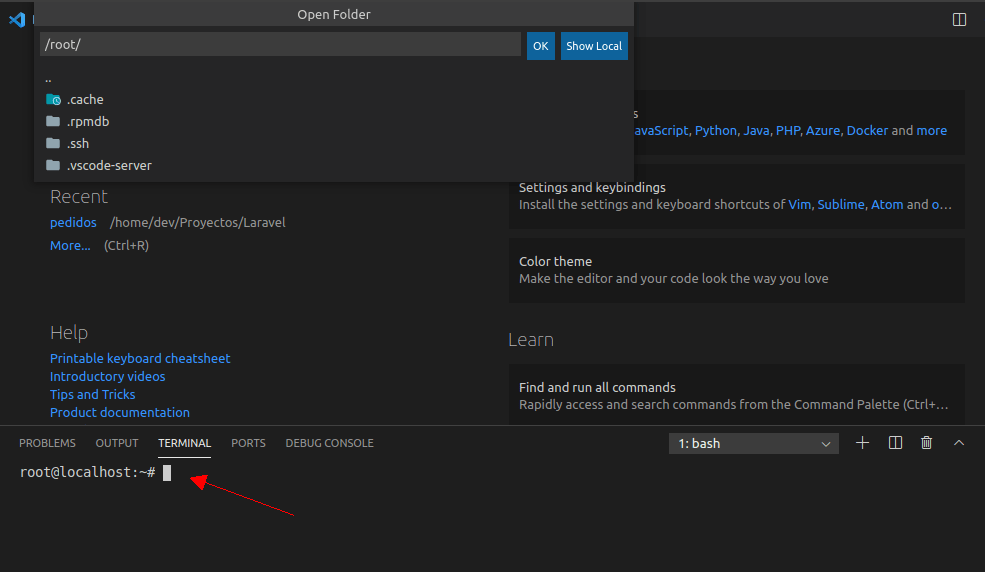
Otra de las ventajas de trabajar remotamente con tu servidor desde VS Code es que puedes abrir una terminal también remota al mismo tiempo de estar editando los archivos:

6. Cerrar la conexión remota en SSH
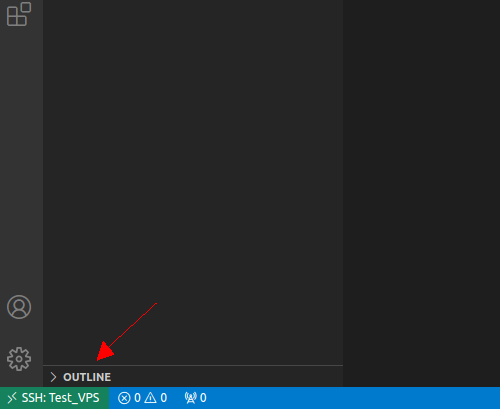
Para cerrar correctamente la sesión, da clic en la parte inferior izquierda que dice SSH:nombre_conexión:

En la ventana que se abre escoge la opción Close Remote Connection y da clic, la conexión remota se cerrará.
Conclusión
La extensión de Visual Studio Code llamada Remote – SSH ayuda de manera sencilla a conectar al sevidor vía SSH. Podemos usar esta herramienta para un mundo de posibilidades. Si te ayudo este tutorial te invito a compartirlo en tus redes sociales para alcanzar a más personas y si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Recibe un cordial saludo.
Para descargar Visual Studio Code hazlo aquí.

















2 Comentarios
Tengo un problema, no me solicita la contraseña y por ende no me deja ingresar ¿qué puedo hacer?
Hola Andrés gracias por visitar y comentar, el input en donde se escribe la contraseña en ocasiones no se logra ver porque es algo pequeño pero se encuentra el parte superior a la altura del menú. Si gustas puedes escribirme al correo electrónico info@diarioprogramador.com o unirte al grupo de WhatsApp para mejorar soporte https://chat.whatsapp.com/J6ZQ3yHqOZi78pOh9rslYX. Saludos.