Cuando se administra uno o varios sitios web uno de los problemas comunes es estar luchando contra el molesto Spam y para ésto existen distintas herramientas que ayudan a disminuirlo como por ejemplo reCAPTCHA que protege todos los formularios del sitio y es por eso que en este tutorial te mostraré cómo integrar reCAPTCHA (v3) en cualquier proyecto Laravel. Manos a la obra.
Requisitos previos
- Contar con una cuenta activa de Google
- Contar con un proyecto Laravel en producción
- Tener repositorio Git del proyecto Laravel
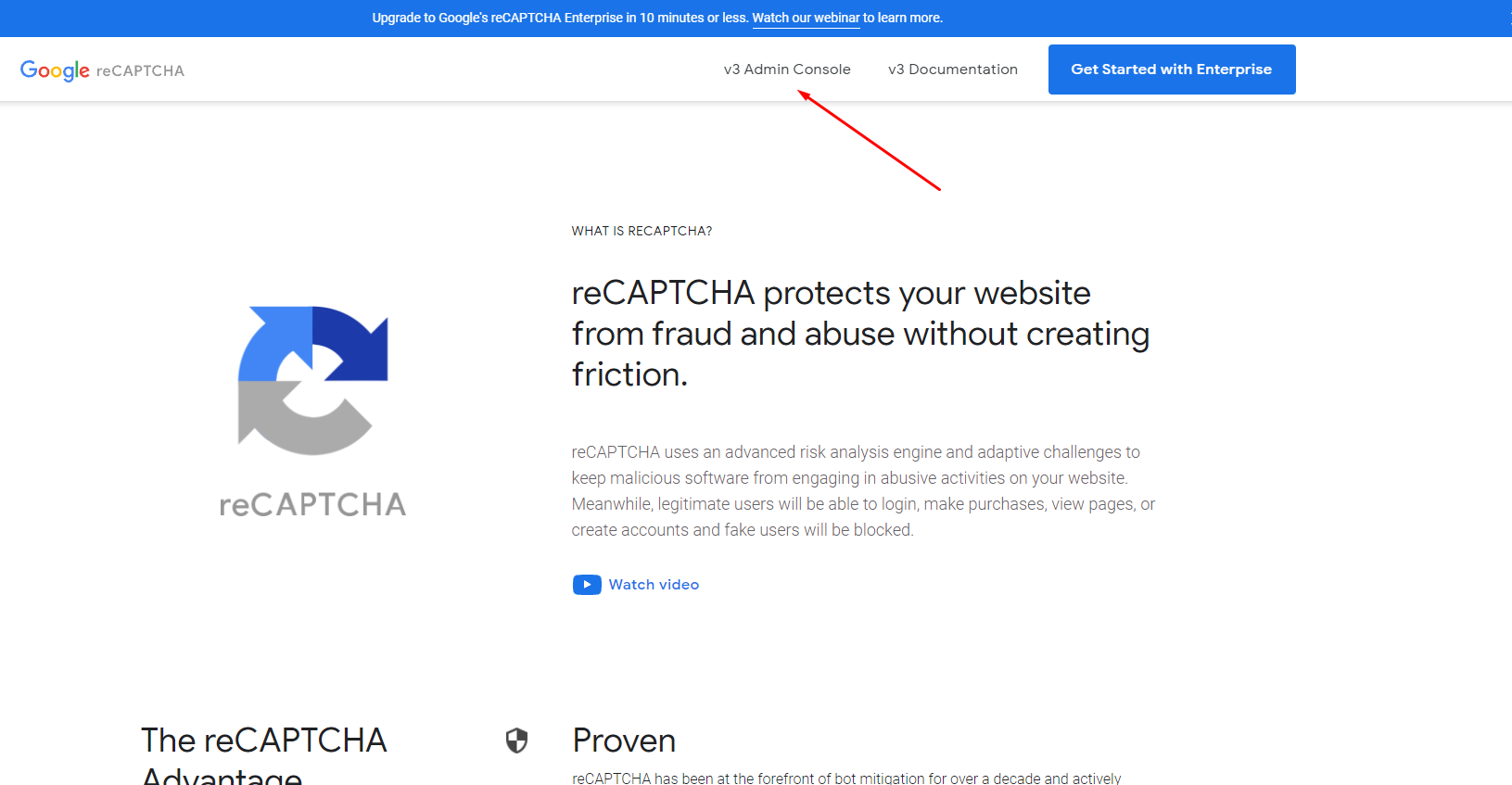
1. Ir a Google reCAPTCHA
Ve al sitio web de Google reCAPTCHA aquí y accede a la v3 Admin Console en el menú principal:

Para agregar un nuevo sitio ve al botón ‘+’ en la parte superior derecha:

En la siguiente ventana llena los datos del formulario con los del sitio web que vas a dar de alta, en la sección Tipo de reCAPTCHA selecciona la v3, puedes agregar más propietarios, acepta las condiciones del servicio:

Y en la parte inferior da clic en el botón Enviar para que se guarden los datos de tu nuevo sitio web:

En la siguiente vista te mostrarán las claves que debes usar en tu proyecto Laravel, copia cada una de ellas y guárdalas y tenlas a la mano ya que las vas a necesitar.

2. Agregar librería laravel-recaptcha
Vas a agregar el paquete laravel-recaptcha a tu proyecto Laravel, para ello desde la terminal de comandos escribe:
composer require biscolab/laravel-recaptcha
Para cambiar la configuración escribe en la terminal:
php artisan vendor:publish --provider="Biscolab\ReCaptcha\ReCaptchaServiceProvider"
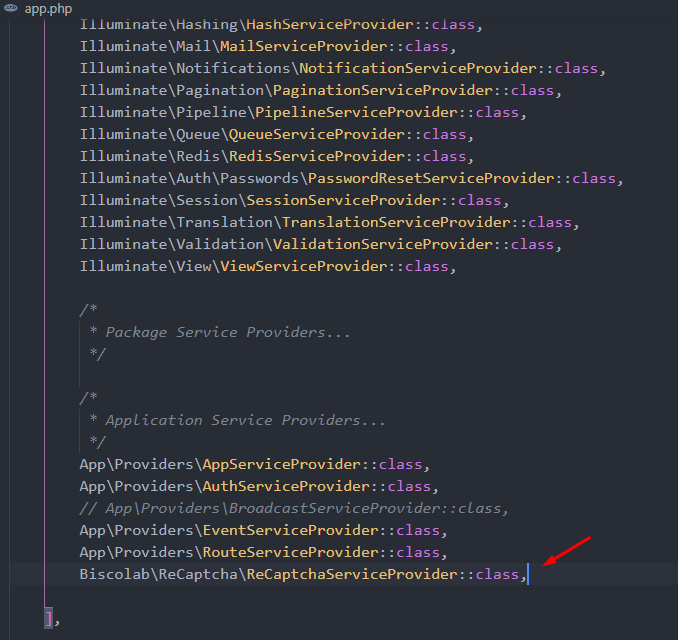
3. Configurar archivo app.php
Abre el archivo config/app.php, busca el array llamado ‘providers‘ y agrega el siguiente provider:
'providers' => [ ...
Biscolab\ReCaptcha\ReCaptchaServiceProvider::class,
];

En el mismo archivo busca el array llamado ‘aliases‘ y agrega el alias ReCaptcha al final del array:
'aliases' => [ ...
'ReCaptcha' => Biscolab\ReCaptcha\Facades\ReCaptcha::class,
];
4. Configurar el archivo recaptcha.php
Para integrar correctamente reCAPTCHA (v3) en tu proyecto Laravel, con tu editor de texto abre el archivo config/recaptcha.php y busca la clave ‘version‘ y cambia su valor por ‘v3’:

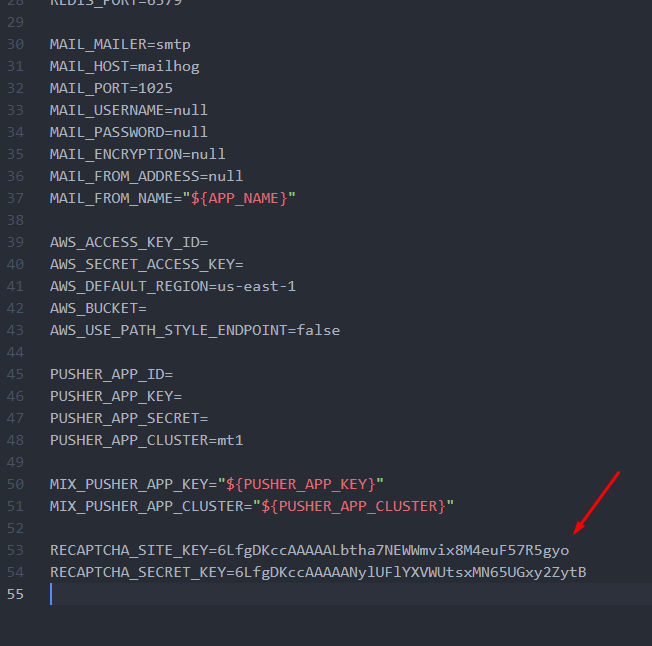
5. Agregar variables de entorno a archivo .env
Abre el archivo .env y agregar las siguientes variables de entorno:
RECAPTCHA_SITE_KEY=
RECAPTCHA_SECRET_KEY=
Agrega las claves que guardaste en el punto número uno, debe de verse así:

Recuerda que siempre que hagas cambios en tu archivo .env es necesario vaciar la cache, para ello desde la terminal de comandos escribe:
php artisan config:cache
6. Configurar plantilla principal
Abre el archivo resources/views/layouts/app.blade.php y antes del cierre de la etiqueta ‘head’ agrega el siguiente código:
<script type="text/javascript">
function callbackThen(response){
// read HTTP status
console.log(response.status);
// read Promise object
response.json().then(function(data){
console.log(data);
});
}
function callbackCatch(error){
console.error('Error:', error)
}
</script>
{!! htmlScriptTagJsApi([
'callback_then' => 'callbackThen',
'callback_catch' => 'callbackCatch'
]) !!}
Si tu proyecto cuenta con más plantillas coloca el código de arriba en cada una de ellas para que todos tus formularios queden protegidos.
7. Hacer commit con Git
Has un commit de tu proyecto con Git y luego un git push para que subas los cambios al repositorio remoto.
Accede vía SSH a tu servidor de producción o de pruebas y has un git pull para que los cambios se reflejen, recuerda editar tu archivo .env y agregar las claves manualmente, al terminar corre el comando php artisan config:cache para vaciar la cache y que se vean los cambios. Abre el sitio de tu proyecto en tu navegador y ve a cada uno de los formularios podrás ver que Google reCAPTCHA los está protegiendo del Spam.

Conclusión
En este tutorial aprendiste cómo integrar reCAPTCHA (v3) a tu proyecto Laravel de manera rápida y fácil para que de esta manera tus formularios estén protegidos del molesto spam, recuerda ver la documentación del paquete para cualquier duda. Si este tutorial te ha servido te invito a compartirlo en tus redes sociales para ayudar a más personas y si tienes dudas o comentarios déjalos en la caja de los comentarios, estaré al pendiente de ellos. Te envío un saludo.
Referencias: Documentación laravel-recaptcha

















10 Comentarios
Gracias me ayudó mucho. Saludos.
Hola Hugo, gracias por visitar y comentar, me alegra mucho que te haya servido, saludos.
Muchas gracias!
Te hago una consulta: ¿Cómo puedo testear que realmente este validando?
Mirando el código no logro ver bien donde ocurre «la magia» del lado del servidor que chequea que la validación esta ok.
En implementaciones sin Laravel yo suelo hacer este chequeo:
$secret=xxxxx»;
$response = $_POST[«g-recaptcha-response»];
$verify = file_get_contents(«https://www.google.com/recaptcha/api/siteverify?secret={$secret}&response={$response}»);
$captcha_success = json_decode($verify);
if($captcha_success->success == false) {
echo «Sos un robot»;
exit;
}
Hola @madeoweb, gracias por visitar y comentar, te dejo la documentación de laravel-recaptcha en donde explican como usar V3 https://github.com/biscolab/laravel-recaptcha, Saludos.
me sirvio mucho , muchas gracias
Hola Guillermo, gracias por visitar y comentar. Me alegra mucho que este tutorial haya sido de ayuda, te envío un cordial saludo.
Muchísimas gracias. Funciona al 100%
Hola Hierro59, gracias por visitar y comentar, me alegra saber que este tutorial fue de ayuda. ¡Te envío un saludo!
Me funcionó, gracias por compartir, saludos.
Hola Py, gracias por visitar y comentar, me alegra saber que fue de ayuda este tutorial, te mando un saludo!