En este tutorial aprenderás cuáles son los métodos de autenticación en Laravel y cómo puedes implementarlos en tus proyectos. Una de las ventajas de trabajar con Laravel es que puedes armarlo como más te convenga o agrade y eso incluye el método de autenticación. Sin más, manos a la obra.
Requisitos previos
- Contar con un entorno de desarrollo como XAMPP, Wamp o Laragon.
- Composer instalado globalmente en el sistema operativo.
- Node instalado.
Métodos de autenticación en Laravel
Los métodos de autenticación que tiene Laravel cuentan con las siguientes opciones:
- Autenticación con contraseñas.
- Autenticación con redes sociales
- Autenticación de dos factores.
- Autenticación con tokens.
1. Laravel UI
es un paquete de autenticación sencillo que te ofrece lo mínimo para proyectos pequeños puedes usarlo con Bootstrap, React, Vue o Tailwind. En el repositorio oficial en GitHub invitan a usar Laravel Breeze para proyectos grandes o más robustos.
Para instalar Laravel UI en tu proyecto Laravel usando composer ejecuta la siguiente instrucción:
composer require laravel/ui
Vuejs:
Si quieres instalar Vuejs y para que las vistas de autenticación funcionen con este framework de JavaScript ejecuta el siguiente comando:
php artisan ui vue --auth
React:
Para que Laravel UI funcione con React y por tanto las vistas de autenticación también lo hagan ejecuta el siguiente comando:
php artisan ui react --auth
Bootstrap:
Como mencioné anteriormente Laravel UI soporta Bootstrap y para que las vistas de autenticación funcionen con este framework de CSS solo ejecuta las siguientes instrucciones:
php artisan ui bootstrap
php artisan ui bootstrap --auth
Tailwind:
Laravel UI también tiene soporte para Tailwind, para que se instalen las vistas de autenticación y funcionen con este framework de CSS ejecuta la siguiente instrucción:
php artisan ui tailwindcss --auth
Una vez que has escogido el framework que usarás en el frontend debes de instalar las dependencias con npm y para ello ejecuta el siguiente comando:
npm install
Para compilar el CSS de tus archivos de autenticación ejecuta:
npm run build
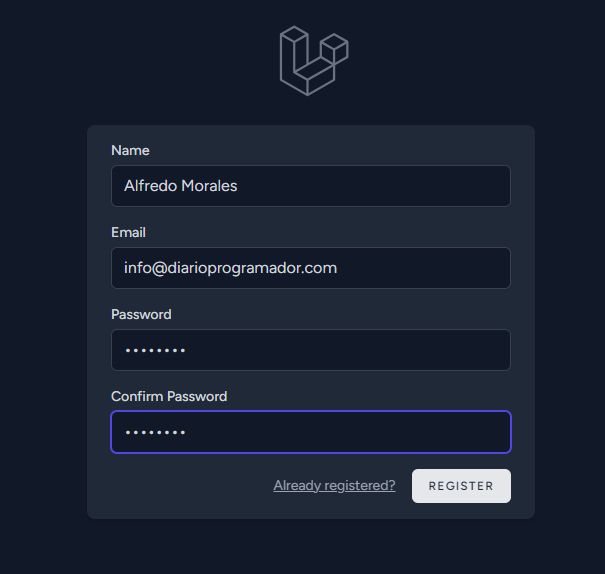
Si corres tu proyecto en el navegador podrás ver que las vistas para autenticarse están funcionando correctamente:


Para terminar, recuerda crear una base de datos, conectarla a tu proyecto en Laravel y correr las migraciones con el comando:
php artisan migrate
2. Laravel Breeze
es un paquete de autenticación sencilla diseñado en Tailwind. Una de las ventajas de Laravel Breeze es que publica controladores de autenticación y vistas que son fácil de personalizar según las necesidades del proyecto. Laravel Breeze funciona con Blade y Tailwind.
Para instalar Laravel Breeze en tu proyecto ejecuta la instrucción:
composer require laravel/breeze --dev
Con el comando breeze:install se publican las vistas de autenticación, rutas, controladores y recursos que se usarán en tu aplicación. Una vez que lo ejecutes te preguntará cuál stack usarás con Laravel Breeze: Vue, React, Blade con Inertia o solamente la API. Para ello ejecuta la instrucción:
php artisan breeze:install
Escoge el stack que tu proyecto usará:

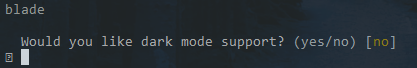
Breeze ya soporta el dark mode, te preguntará si lo quieres usar en tu proyecto:

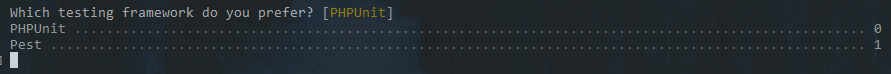
Escoge el framework para pruebas de tu preferencia:

Crea la base datos, conectala a tu proyecto y corre las migraciones con la instrucción:
php artisan migrate
Instala las dependencias de Laravel Breeze ejecutando la instrucción:
npm install
Compila el CSS de los archivos de autenticación ejecutando el comando:
npm run build
Corre tu proyecto en el navegador, verás que las vistas de autenticación están mostrándose correctamente, crea un registro de prueba:

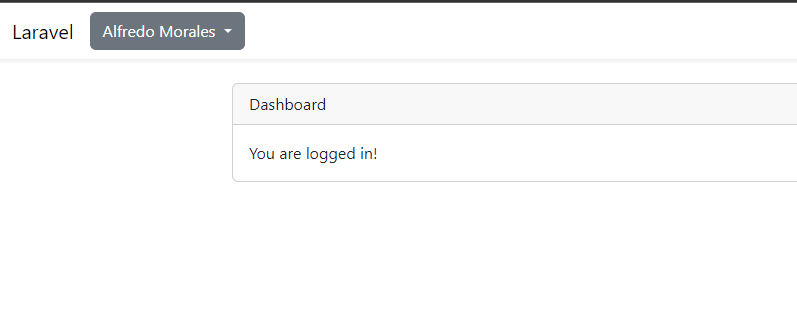
Te llevará al dashboard de tu aplicación:

3. Laravel Jetstream
es un kit de inicio que aumenta las funcionalidad con características más sólidas y pilas de tecnología frontend adicionales. Jetstream proporciona la implementación para el inicio de sesión, el registro, la verificación de correo electrónico, la autenticación de dos factores, la administración de sesiones, la API a través de Laravel Sanctum y mucho más. Jetstream está diseñado con Tailwind CSS y permite escoger entre Livewire e Intertia para el frontend.
Para instalar Laravel Jetstream en tu proyecto ejecuta la instrucción:
composer require laravel/jetstream
Livewire
:
Para instalar Livewire junto a tu proyecto con Jetstream ejecuta el comando:
php artisan jetstream:install livewire
Livewire Dark Mode
:
Si quieres instalar Livewire con el modo Dark:
php artisan jetstream:install livewire --dark
Inertia
:
Cuando instalas Inertia en tu proyecto en el frontend usarás Vuejs. Para instalar Inertia junto a Jetstream ejecuta la instrucción:
php artisan jetstream:install inertia
Intertia Dark Mode
:
Si quieres instalar Inertia con el modo Dark:
php artisan jetstream:install livewire --dark
Instala las dependencias de Jetstream con el comando:
npm install
Compila el CSS de los archivos de tu proyecto:
npm run build
Crea la base datos, conectala a tu proyecto y corre las migraciones con la instrucción:
php artisan migrate
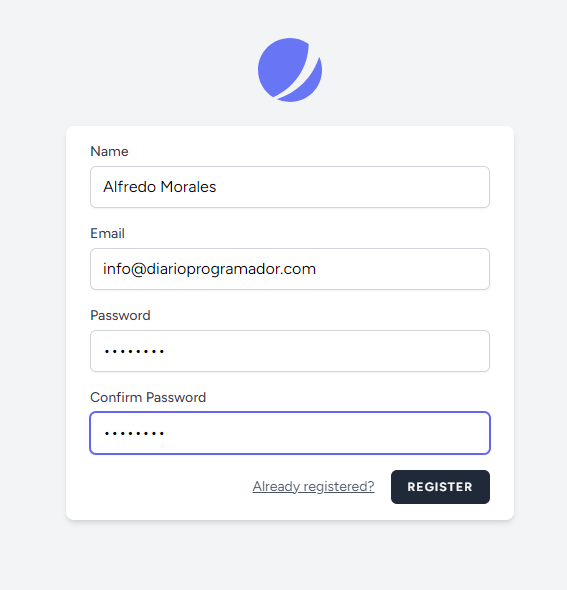
Ahora corre tu proyecto en el navegador, verás que las vistas de autenticación se muestran correctamente. Genera un registro de prueba:

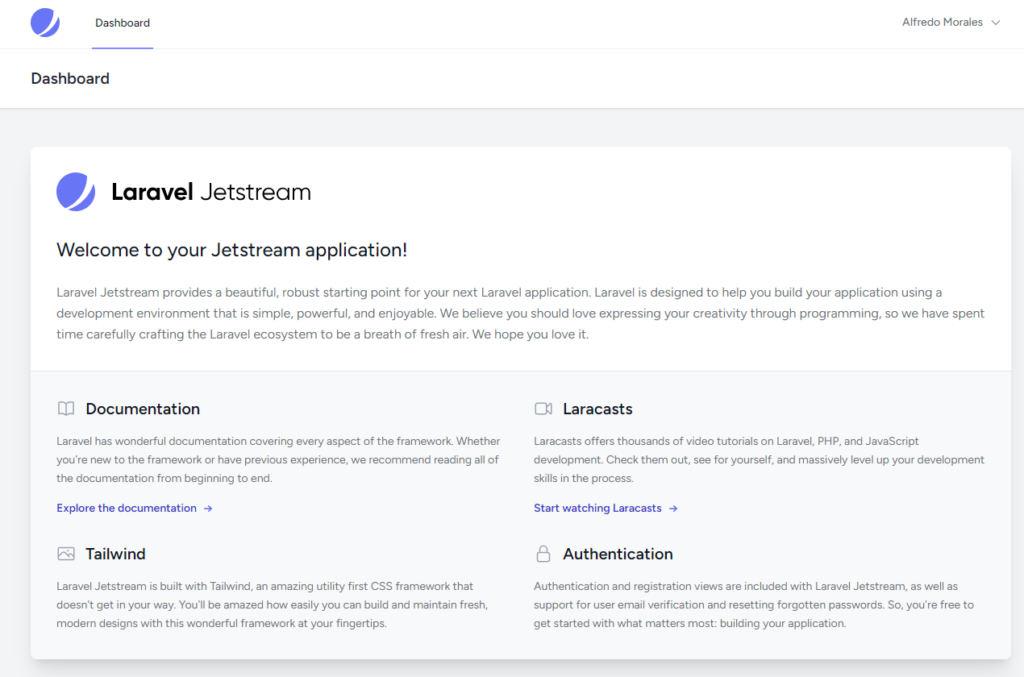
Si todo sale correctamente te llevará al dashboard de tu aplicación:

4. Laravel Socialite
proporciona una sencilla función de usuarios basada en OAuth por lo que te permite iniciar sesión desde redes sociales. Los inicios de sesión soportados son a través de Facebook, Twitter, Google, LinkedIn, GitHub, GitLab, Bitbucket y Slack.
Para instalar Laravel Socialite en tu proyecto ejecuta la siguiente instrucción:
composer require laravel/socialite
Ya que se termine de instalar, es necesario agregar las credenciales de cada proveedor de OAuth que soportará tu proyecto, normalmente estas credenciales las puedes obtener cuando creas una aplicación de desarrollo dentro del panel del servicio con el que se quiere autenticar.
Una vez que tengas las credenciales tienes que ponerlas en el archivo .env que se encuentra en la raíz de tu proyecto, debe de quedar parecido al siguiente código:
FACEBOOK_CLIENT_ID=your-client-id FACEBOOK_CLIENT_SECRET=your-client-secret FACEBOOK_REDIRECT_URI=http://your-callback-url TWITTER_CLIENT_ID=your-client-id TWITTER_CLIENT_SECRET=your-client-secret TWITTER_REDIRECT_URI=http://your-callback-url GOOGLE_CLIENT_ID=your-client-id GOOGLE_CLIENT_SECRET=your-client-secret GOOGLE_REDIRECT_URI=http://your-callback-url GITHUB_CLIENT_ID=your-client-id GITHUB_CLIENT_SECRET=your-client-secret GITHUB_REDIRECT_URI=http://your-callback-url
Ahora, para usar correctamente estas variables de entorno abre el archivo config/services.php y agrega cada servicio en él:
return[
'facebook' => [
'client_id' => env('FACEBOOK_CLIENT_ID'),
'client_secret' => env('FACEBOOK_CLIENT_SECRET'),
'redirect' => env('FACEBOOK_REDIRECT_URI'),
],
'twitter' => [
'client_id' => env('TWITTER_CLIENT_ID'),
'client_secret' => env('TWITTER_CLIENT_SECRET'),
'redirect' => env('TWITTER_REDIRECT_URI'),
],
'google' => [
'client_id' => env('GOOGLE_CLIENT_ID'),
'client_secret' => env('GOOGLE_CLIENT_SECRET'),
'redirect' => env('GOOGLE_REDIRECT_URI'),
],
'github' => [
'client_id' => env('GITHUB_CLIENT_ID'),
'client_secret' => env('GITHUB_CLIENT_SECRET'),
'redirect' => env('GITHUB_REDIRECT_URI'),
],
]
Abre el archivo routes/web.php en donde para autenticar a los usuarios crearás dos rutas: una para redirigir al usuario al proveedor de OAuth y la otra para recibir la devolución de llamada del proveedor después de la autenticación. El siguiente código es un ejemplo de cómo se pueden implementar dichas rutas:
<?php
use Illuminate\Support\Facades\Route;
use Laravel\Socialite\Facades\Socialite;
Route::get('/', function () {
return view('welcome');
});
Route::get('/auth/redirect', function (){
return Socialite::driver('google')->redirect();
});
Route::get('/auth/callback', function () {
$user = Socialite::driver('google')->user();
});
En el código anterior el método redirect() es el encargado de redirigir al usuario al proveedor de OAuth y el método user() examinará la solicitud entrante y recuperará la información del usuario del proveedor después de que haya aprobado la solicitud de autenticación.
Ya que el usuario fue recuperado del proveedor de OAuth, puedes determinar si el usuario no existe en la base de datos de tu aplicación, normalmente se crea un nuevo registro en la base de datos para representar al usuario, el siguiente código muestra un ejemplo de uso:
Route::get('/auth/callback', function () {
$googleUser = Socialite::driver('google')->user();
$user = User::updateOrCreate([
'github_id' => $googleUser->id,
], [
'name' => $googleUser->name,
'email' => $googleUser->email,
'google_token' => $googleUser->token,
'google_refresh_token' => $googleUser->refreshToken,
]);
Auth::login($user);
return redirect('/dashboard');
});
Antes de redirigir al usuario, puedes utilizar el método scopes() para especificar los «ámbitos» que se incluirán en la solicitud de autenticación. Al usar este método fusionará todos los ámbitos que fueron especificados anteriormente con los ámbitos que especifiques:
use Laravel\Socialite\Facades\Socialite;
return Socialite::driver('google')
->scopes(['read:user', 'public_repo'])
->redirect();
Para recuperar los detalles del usuario puede hacerlo utilizando el método user() de Socialite. Dependiendo si el proveedor de OAuth admite OAuth 1.0 o Auth 2.0 serán las propiedades y métodos que estarán disponibles en este objeto:
use Laravel\Socialite\Facades\Socialite;
Route::get('/auth/callback', function () {
$user = Socialite::driver('google')->user();
// OAuth 2.0 providers...
$token = $user->token;
$refreshToken = $user->refreshToken;
$expiresIn = $user->expiresIn;
// OAuth 1.0 providers...
$token = $user->token;
$tokenSecret = $user->tokenSecret;
// All providers...
$user->getId();
$user->getNickname();
$user->getName();
$user->getEmail();
$user->getAvatar();
});
Y para obtener los detalles del usuario a partir de un token OAuth 2.0 o de un token y un secreto OAuth 1.0 puedes usar los métodos userFromToken y userFromTokenAndSecret como en el siguiente código de ejemplo:
use LaravelSocialiteFacadesSocialite;
$user = Socialite:;driver('google')->userFromToken($token);
$user = Socialite::driver('twitter')->userFromTokenAndSecret($token, $secret);
5. Laravel Passport
proporciona una implementación completa del servidor OAuth2 en pocos minutos, es decir sirve para autenticar a través de API. El sitio oficial de Laravel recomienda que si vas a usar Laravel Passport en tu aplicación estés familiarizado con la terminología y las características de OAuth2 antes de continuar.
Para instalar Laravel Passport en tu proyecto ejecuta la siguiente instrucción de Composer:
composer require laravel/passport
Passport cuenta con su propio directorio de migración de base de datos por lo que tienes que crear una base de datos, conectarla a tu proyecto y correr las migraciones ejecutando el comando:
php artisan migrate
Instala las dependencias de Passport:
php artisan passport:install
Después de instalar las dependencias se generarán un par de llaves encriptadas con las cuales podrás acceder a la información, recuerda guardarlas:

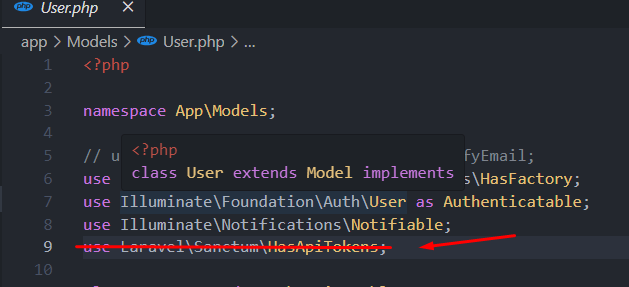
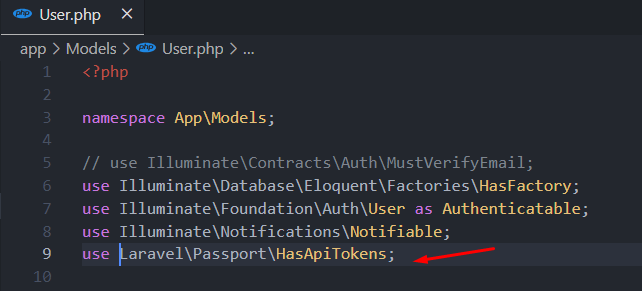
Ahora tienes que agregar el trait de Laravel Passport en el modelo User, para ello abre el archivo app/Models/User.php, por defecto el trait de Sanctum viene agregado, bórralo y agrega la siguiente línea:
use Laravel\Passport\HasApiTokens


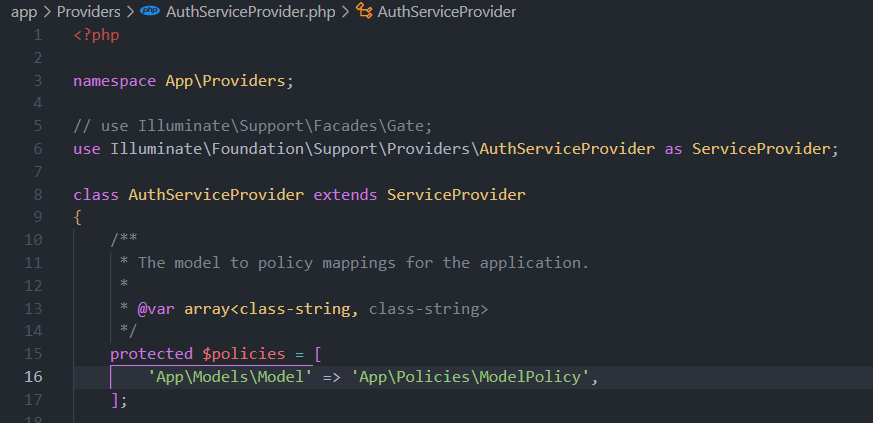
Abre el archivo app/Providers/AuthServiceProvider.php, busca array $policies y agrega la siguiente línea:
'App\Models\Model' => 'App\Policies\ModelPolicy',

Un poco más abajo está el método boot() agrega en él las siguientes líneas de código:
Passport::loadKeysFrom(__DIR__.'/../secrets/oauth');
Recuerda importar en la cabecera del archivo la clase Passport.
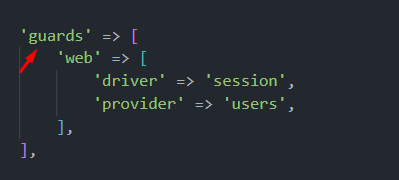
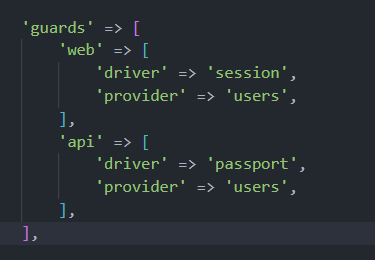
Ahora abre el archivo config/auth.php y busca el array «guards» como se muestra en la imagen siguiente:

Agrega un nuevo guard llamado «api» copiando y pegando las siguientes líneas de código:
'api' => [
'driver' => 'passport',
'provider' => 'users',
],
Debe de quedar así:

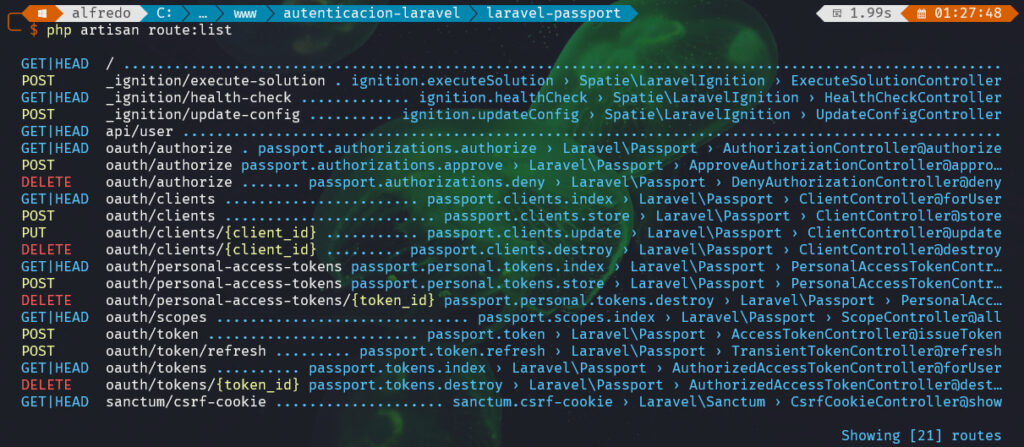
Con estas configuraciones se han agregado las rutas de Passport y para verificar que así es, ejecuta la siguiente instrucción en la terminal:
php artisan route:list
Te devolverá el listado de todas las rutas incluidas las de Laravel Passport:

Ahora tienes que crear un controlador con los métodos para el registro, para el acceso y para cerrar sesión, ejecuta la siguiente instrucción en la terminal:
php artisan make:controller PassportAuthController
Abre el archivo app/Http/Controllers/PassportAuthController.php y agrega el método register() que se muestra acontinuación:
public function register(Request $request){
$request->validate([
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:'.User::class],
'password' => ['required', 'confirmed', Password::defaults()],
]);
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => Hash::make($request->password),
]);
$token = $user->createToken('Token')->accessToken;
return response()->json(['token' => $token], 200);
}
Para el método login copia y pega el siguiente código:
public function login(Request $request){
$credentials = [
'email' => $request->email,
'password' => $request->password,
];
if (auth()->attempt($credentials)) {
$token = auth()->user()->createToken('Token')->accessToken;
return response()->json(['token' => $token], 200);
}else{
return response()->json(['message' => 'Invalid credentials'], 401);
}
}
Por último crea el método logout:
public function logout(){
$token = auth()->user()->token();
$token->revoke();
return response()->json(['message' => 'Successfully logged out'], 200);
}
Para crear las rutas abre el archivo routes/api.php y copia y pega las siguientes líneas de código:
Route::post('register', [PassportAuthController::class, 'register']);
Route::post('login', [PassportAuthController::class, 'login']);
Route::post('logout', [PassportAuthController::class, 'logout']);
De manera sencilla ya está listo Laravel Passport para recibir peticiones, por lo extenso que son las funciones de este paquete, en un futuro tutorial mostraré algunas de ellas, si quieres saber más te invito a ver la documentación.
6. Laravel Sanctum
es un paquete que proporciona un sistema de autenticación liviano para SPA (aplicaciones de una sola página), aplicaciones móviles y API simples basadas en tokens. Sanctum permite que cada usuario de tu proyecto Laravel genere múltiples tokens API para su cuenta. Laravel Sanctum no es compatible con OAuth 2.0.
Las versiones más recientes de Laravel ya incluyen Laravel Sanctum, si quieres aprender a crear una API Restful con este paquete puedes ver el siguiente tutorial aquí en él explico paso a paso cómo hacerlo.
7. Laravel Fortify
según la documentación oficial de Laravel, es una implementación de autenticación del backend independiente del frontend por lo que es agnóstico. Fortify registra las rutas y los controladores necesarios para implementar todas las funciones de autenticación de Laravel.
Para instalar la autenticación en tu proyecto con Laravel Fortify ejecuta el siguiente comando:
composer require laravel/fortify
Ahora tienes que publicar los assets de Laravel Fortify ejecutando el comando:
php artisan vendor:publish --provider="Laravel\Fortify\FortifyServiceProvider"
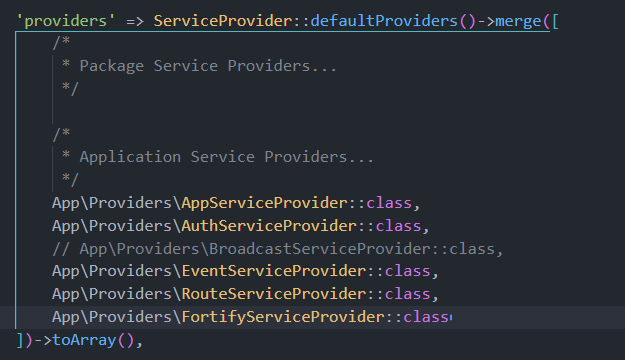
Abre el archivo config/app.php y dentro de él busca el array asociativo ‘providers’ y dentro de él en la sección Aplication Service Providers agrega la siguiente línea de código:
App\Providers\FortifyServiceProvider::class

Crea la base de datos, conéctala a tu proyecto y corre las migraciones con el comando:
php artisan migrate
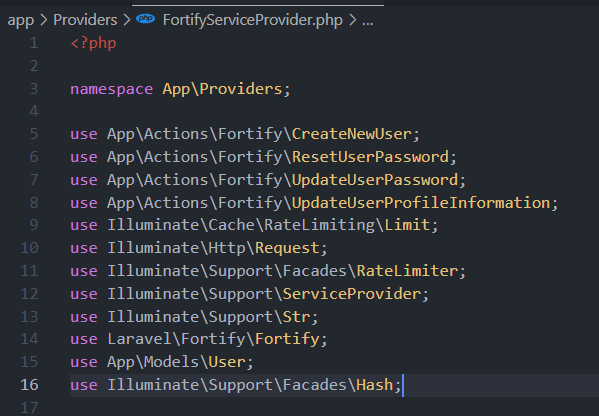
Abre el archivo app/Providers/FortifyServiceProvider.php y en la cabecera importa el modelo User y la clase Hash:
use App\Models\User; use Illuminate\Support\Facades\Hash;

Para habilitar las vistas y lógica de autenticación que usará Fortify busca el método boot() y agrega las siguientes líneas de código:
Fortify::loginView(function () {
return view('auth.login');
});
Fortify::authenticateUsing(function (Request $request) {
$user = User::where('email', $request->email)->first();
if ($user &&
Hash::check($request->password, $user->password)) {
return $user;
}
});
Fortify::registerView(function () {
return view('auth.register');
});
Abre el archivo routes/web.php y agrega la ruta para el dashboard la cual solamente los usuarios autenticados podrán acceder ya que el middleware auth estará protegiéndola, agrega las siguientes líneas de código:
Route::get('/home', function () {
return view('dashboard');
})->middleware('auth');
Como Fortify es solamente una implementación para el backend es necesario que tu crees las vistas para la autenticación para ello puedes usar Vuejs, React, Tailwind, Bootstrap, etc., en un tutorial anterior mostré un ejemplo de Fortify usando Bootstrap 5 lo puedes ver aquí.
Una vez que tengas listas todas las vistas para la autenticación tienes que instalar las dependencias que usará Fortify, para ello ejecuta:
npm install
Ahora para compilar el CSS de tus archivos ejecuta la instrucción:
npm run build
Corre tu proyecto Laravel con autenticación con Fortify en el navegador web y crea un registro de prueba, si todo sale bien funcionará sin problema.

Conclusión
En este tutorial aprendiste cuáles son los métodos de autenticación en Laravel y cómo puedes instalarlos en tus proyectos. Si este tutorial fue de ayuda te invito a compartirlo en tus redes sociales para llegar a más personas y si tienes dudas o comentarios déjalos en la caja de comentarios, estaré al pendiente de ellos. Saludos.
Fuente: Documentación Laravel.
Te puede interesar:
Laravel Sanctum crear API Restful.

















































Excelente post, gracias por compartir!
Hola Javier, gracias por visitar y comentar, te envío un saludo!